免费分享,不像别人还要收费,给我点点赞就行
APlayer v1.10.1 : https://github.com/DIYgod/APlayer
MetingJS : https://github.com/metowolf/MetingJS
- APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器
- MetingJS 是为 APlayer 添加网易云、QQ音乐等支持的插件
安装很简单,一共需要调用三个文件: APlayer.min.js APlayer.min.css Meting.min.js
Meting.js 依赖 APlayer.js,扩展了 APlayer.js 的功能,能够使 APlayer.js 加载网易云音乐、QQ 音乐、虾米音乐中的歌单
可以参考我的
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js style="color: #000" class="meting" server="tencent" type="playlist" volume="1" id="3717613595"
autoplay="false" loop="all" order="random" preload="auto" list-folded="ture" list-max-height="300px" lrc-type="0">
</meting-js>
如果你需要固定在网页左下角可以加上 fixed=”true”
如果你想选歌单的话你可以在QQ音乐或者其他平台把歌单ID设置一下,然后设置一下平台就可以了
可以参考我的中文API进行设置: https://www.jishuya.cn/forum-post/1612.html
切记不要在后台自定义代码全局引入,不然会出现bug,
bug:就是你登录的时候选择密码登录或者验证码登录切换登录方式的时候页面会刷新
官方英文API参考地址 : https://aplayer.js.org/#/home?id=options
我弄的中文版:可以参考我的 : https://www.jishuya.cn/forum-post/1612.html
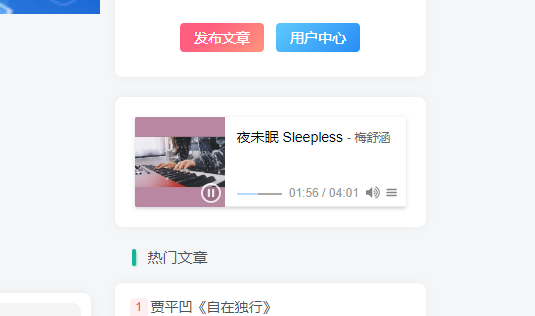
效果展示: https://www.jishuya.cn

不过最好的做法是自己创建个html文件上传服务器,用iframe标签引入页面可以解决出现的一些小问题







![表情[leiben]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/leiben.gif)

![表情[tuosai]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/tuosai.gif) 你QQ找我吧,2153638467
你QQ找我吧,2153638467
![表情[daku]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/daku.gif)

![表情[weixiao]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/weixiao.gif)



![表情[hanxiao]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/hanxiao.gif)





