问题场景
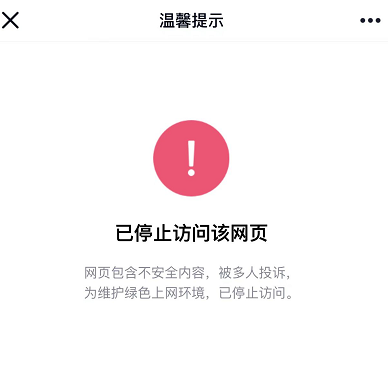
最近我们发现腾讯QQ又搞事情了,域名红了

而且申诉的情况显示是
危险-该网站可能存在非法外挂信息描述更是离谱
危险描述:
该网站已被大量用户举报,可能发布的内容涉及侵权或违反国家相关法律规定,为保护您的人身及财产安全,建议您谨慎访问。
最后检出的时间:2022-10-26 13:26:10解决方案
因此,于是我们就想到能不能通过腾讯云函数自带的域名,毕竟腾讯云函数提供的域名可是绿标认证

理论上,腾讯不会搬石头砸自己的脚吧,给自己的域名也封了?因此,我们就有了下面的操作
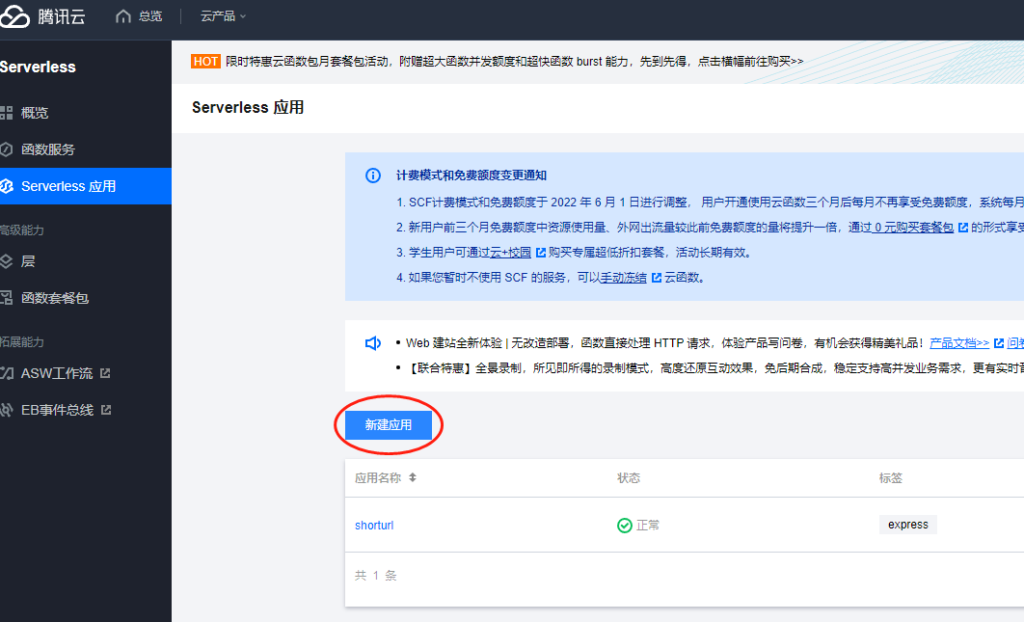
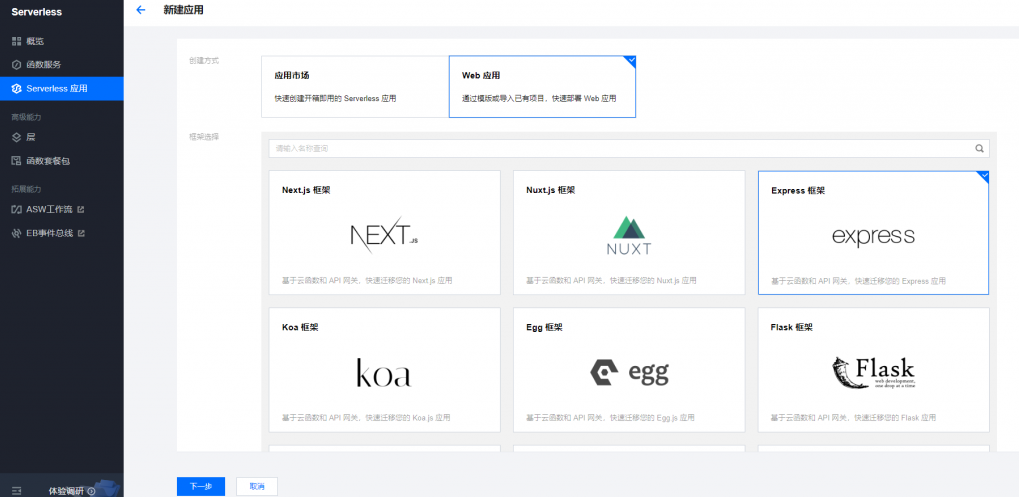
我们登录到后台,点击新建应用

我们选择web应用>Express

然后就无脑下一步,等待部署完成
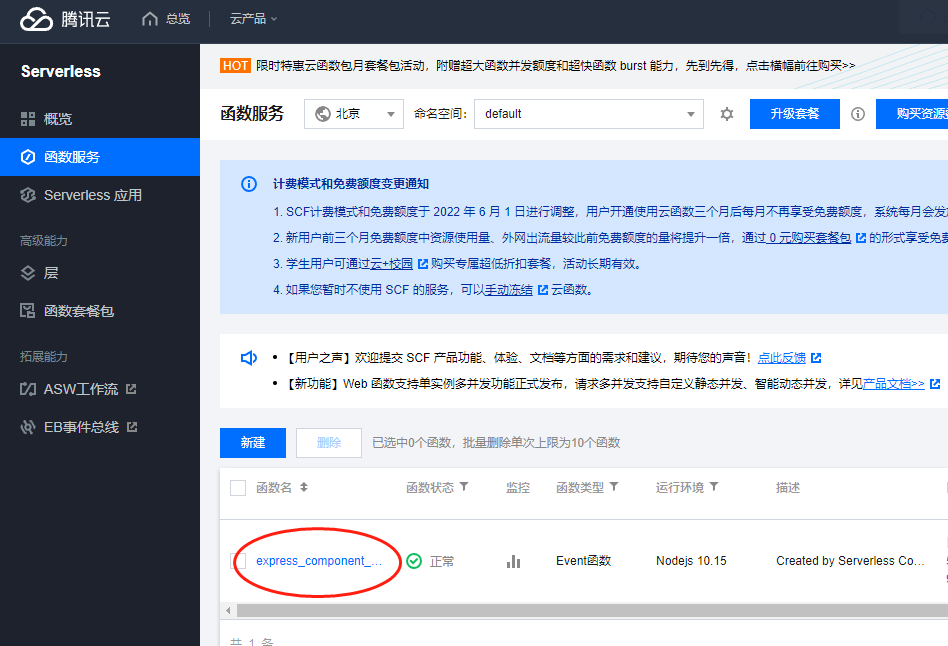
我们在函数服务里,找到我们的应用(如果没有找到,则需要关注一下区域是不是选错了)

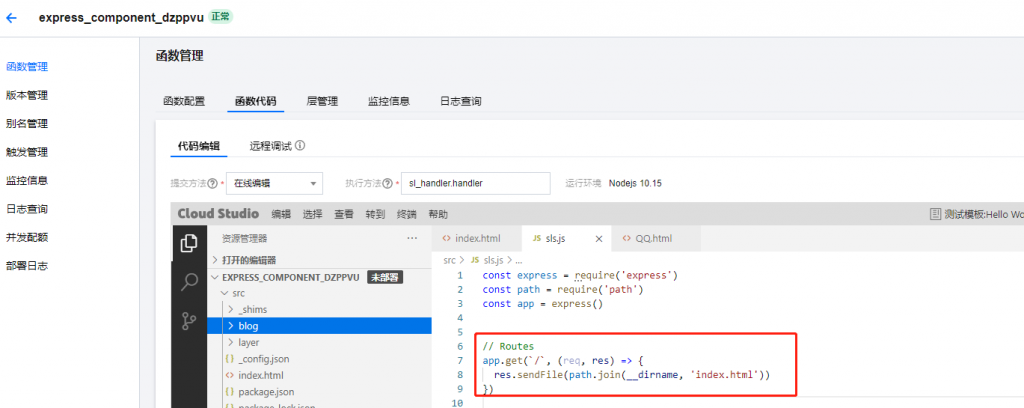
进来之后,我们点击函数管理

我们观察了一下代码,发现其实这里很简单
比方说,这里的路由

就是简单的通过sendFile来引用文件
app.get(`/`, (req, res) => {
res.sendFile(path.join(__dirname, 'index.html'))
})也就是你可以随意定义,比方说访问/blog/自动跳转blog/index.html
app.get(`/blog`, (req, res) => {
res.sendFile(path.join(__dirname, '/blog/index.html'))
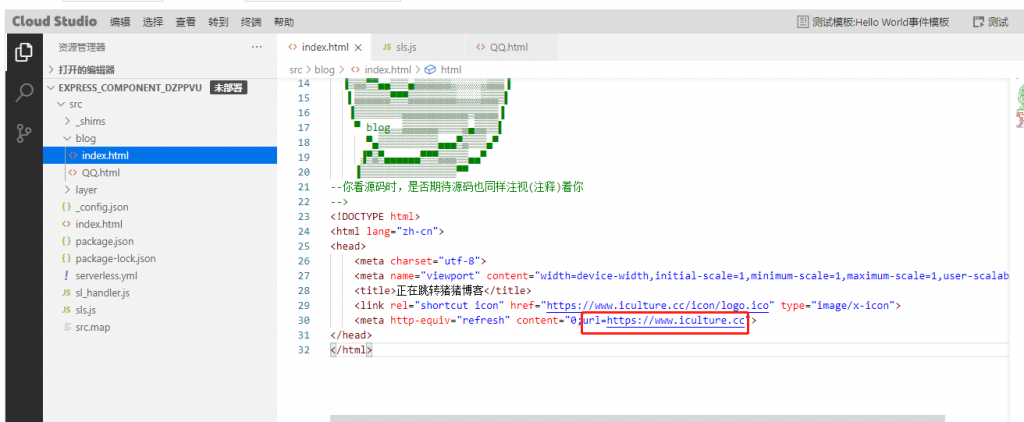
})然后我们把静态页面写到blog/index.html里就可以展示了,这是一种方式可以做跳转

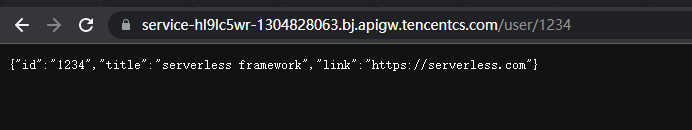
但是,这样一个一个静态页面写起来也太费劲了吧!所以我们看看能不能尝试接收变量,这里我们看到下面的一个样例,访问/user/时,如果后面带一个变量,譬如/user/1234,这里会将其捕获到:id传入
app.get('/user/:id', (req, res) => {
const id = req.params.id
res.send({
id: id,
title: 'serverless framework',
link: 'https://serverless.com'
})
})
通过这种方式,我们思考到是不是可以通过输入文章id,我们做一个跳转匹配到博客呢?
app.get(`/blog/:article`, (req, res) => {
const article = req.params.article
res.redirect('https://www.iculture.cc/sec/pig=' + article)
})上面的代码,就代表我们如果访问/blog/ 后面带文章id,比如/blog/25523
则会跳转www.iculture.cc/sec/pig=25523
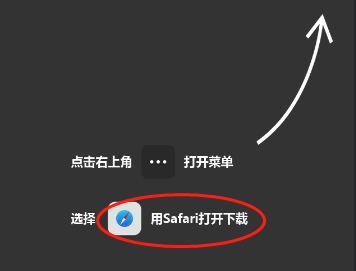
这其实就已经实现了一个简单的跳转了,但是如果像我们现在这种情况,链接已经被拦截了,跳转也会被拦截,因此我们需要做一个判断,在QQ客户端内,页面引导用户打开浏览器,像这样

这样,我们在刚才的基础上尝试先获取用户的user-agent,为了方便判断,我们这里把他转成小写的
const deviceAgent = req.headers['user-agent'].toLowerCase();user-agent如果包含qq则代表是在qq客户端里的,因此我们这么写
const deviceAgent = req.headers['user-agent'].toLowerCase();
const agentID = deviceAgent.match(/(qq)/);如果能判断到客户端的环境,我们想输出不同页面,应该如何操作呢?只需要加上判断就好了
const deviceAgent = req.headers['user-agent'].toLowerCase();
const agentID = deviceAgent.match(/(qq)/);
if (agentID) {
res.send('您的环境现在处于QQ客户端')
} else {
res.sned('您的环境现在处于非QQ客户端')
}那么处于客户端的,我们让他加载刚才的打开浏览器页面,不是客户端的让他自动跳转我们博客的地址,则完整的是下面这样
app.get(`/blog/:article`, (req, res) => {
const article = req.params.article
const deviceAgent = req.headers['user-agent'].toLowerCase();
const agentID = deviceAgent.match(/(qq)/);
if (agentID) {
res.send('<!DOCTYPE html><html><head><title>请在浏览器中打开</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <style> body{background-color:#333;} img{width:100%;} </style></head><body><img src="https://www.iculture.cc/demo/open_in_browser.png" /></body>')
} else {
res.redirect('https://www.iculture.cc/sec/pig=' + article)
}
})res.send可以直接输出html代码,res.redirect则用于跳转
当然,我们刚才的那张图片有人发现,上面是打开safari浏览器

如何给安卓提示打开手机浏览器,并且更换图标呢
我们只需要重新p一张图,然后在修改一下刚才的逻辑就好了
最核心的就是我们在判断完在QQ端里,我们再判断一下是不是苹果手机
if(deviceAgent.match(/(iphone|ipad|ipod|ios)/)){
res.send('在苹果QQ环境里')
}else{
res.send('在手机QQ环境里')
}完整代码
app.get(`/blog/:article`, (req, res) => {
const article = req.params.article
const deviceAgent = req.headers['user-agent'].toLowerCase();
const agentID = deviceAgent.match(/(qq)/);
if (agentID) {
if(deviceAgent.match(/(iphone|ipad|ipod|ios)/)){
res.send('<!DOCTYPE html><html><head><title>请在Safari浏览器中打开</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <style> body{background-color:#333;} img{width:100%;} </style></head><body><img src="https://www.iculture.cc/demo/open_in_browser.png" /></body>')
}else{
res.send('<!DOCTYPE html><html><head><title>请在浏览器中打开</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <style> body{background-color:#333;} img{width:100%;} </style></head><body><img src="https://www.iculture.cc/demo/open_in_browser_andriod.png" /></body>')
}
} else {
res.redirect('https://www.iculture.cc/sec/pig=' + article)
}
})温馨提示
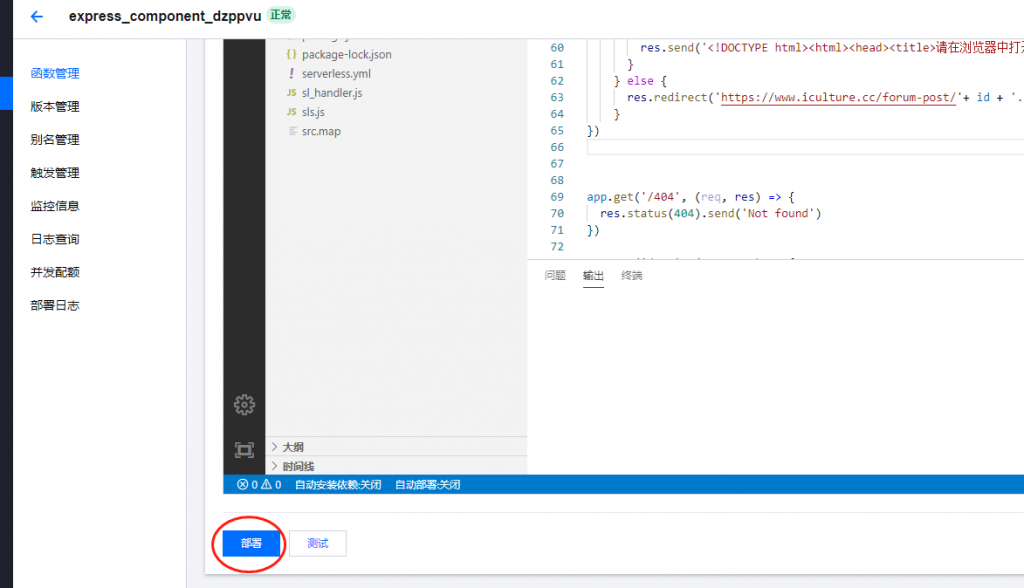
修改完成代码,需要点击部署才生效哦!