1.H6标题css:
可以先提前预览下两个效果:点我查看
2.彩虹文字特效:css
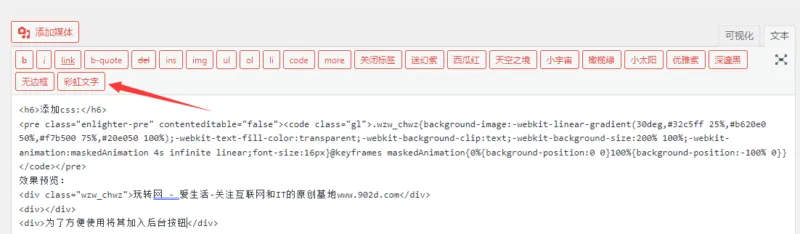
为了方便使用 我们把它加入后台按钮
找到主题functions.php加入下面代码:
/*文本编辑器添加彩虹文字按钮*/
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'z_chwz', '彩虹文字', '<div class="wzw_chwz">彩虹文字</div>', "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}添加完成 在文本编辑器中看到