教程准备
- tidio wordpress插件
- 代码修改(可选,兼容右侧按钮)
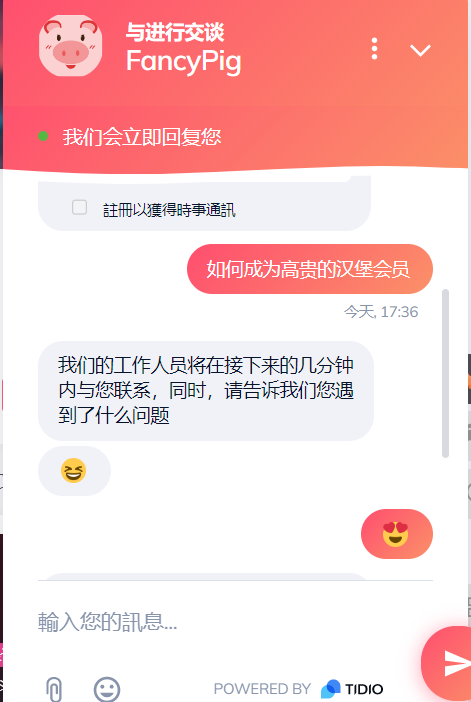
插件默认效果展示
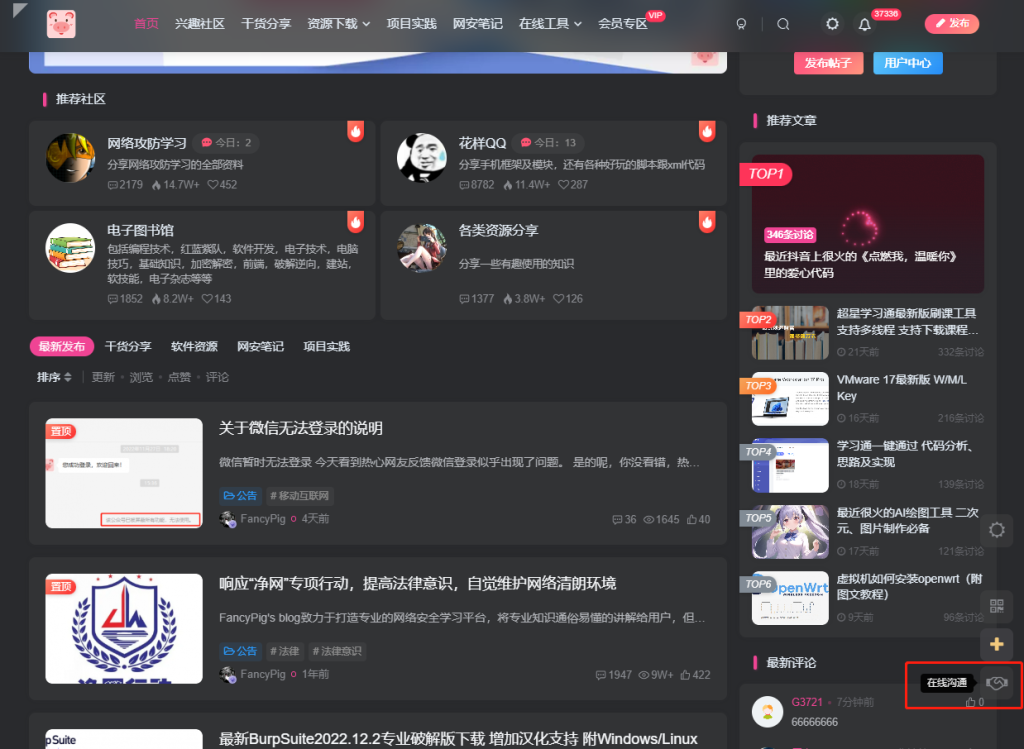
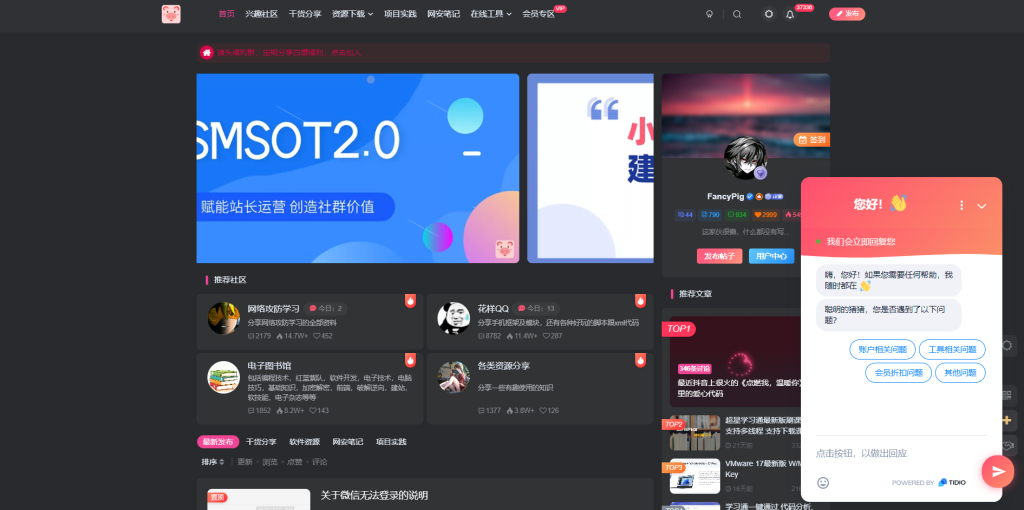
默认开启插件的前端效果


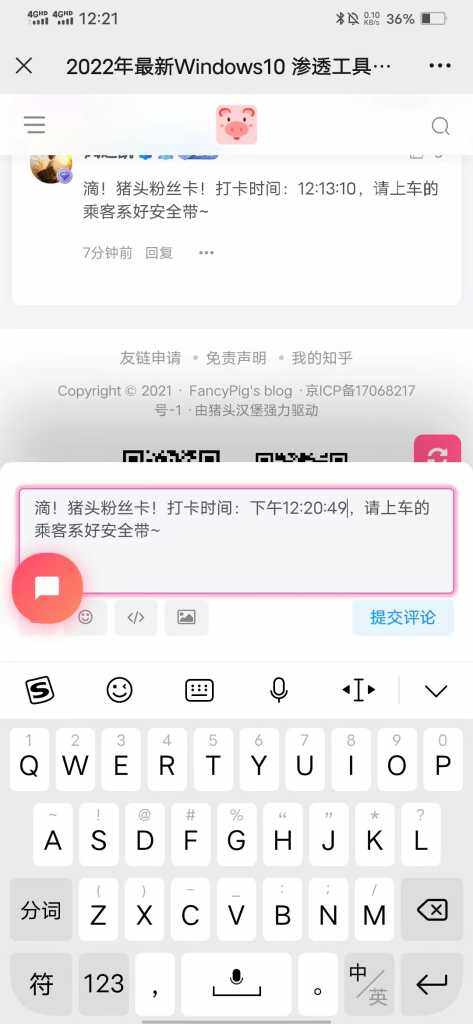
但是手机版就不那么幸运了……部分用户发现会挡住评论框
无论你放到左侧,还是右侧……

因此,部分网友可以考虑一种极端的方式
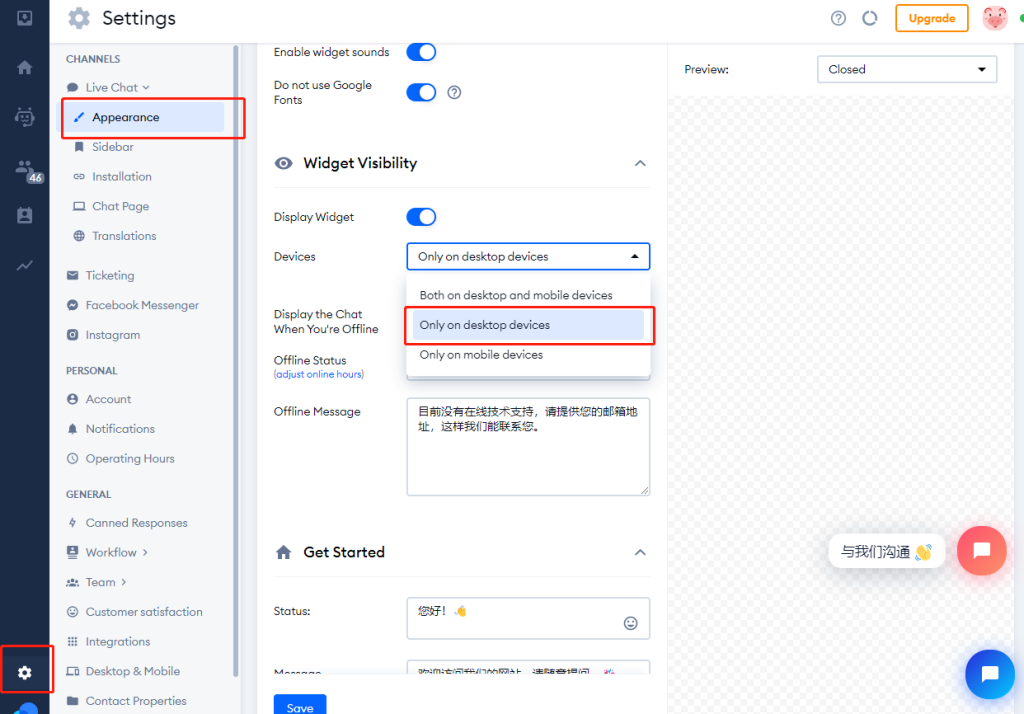
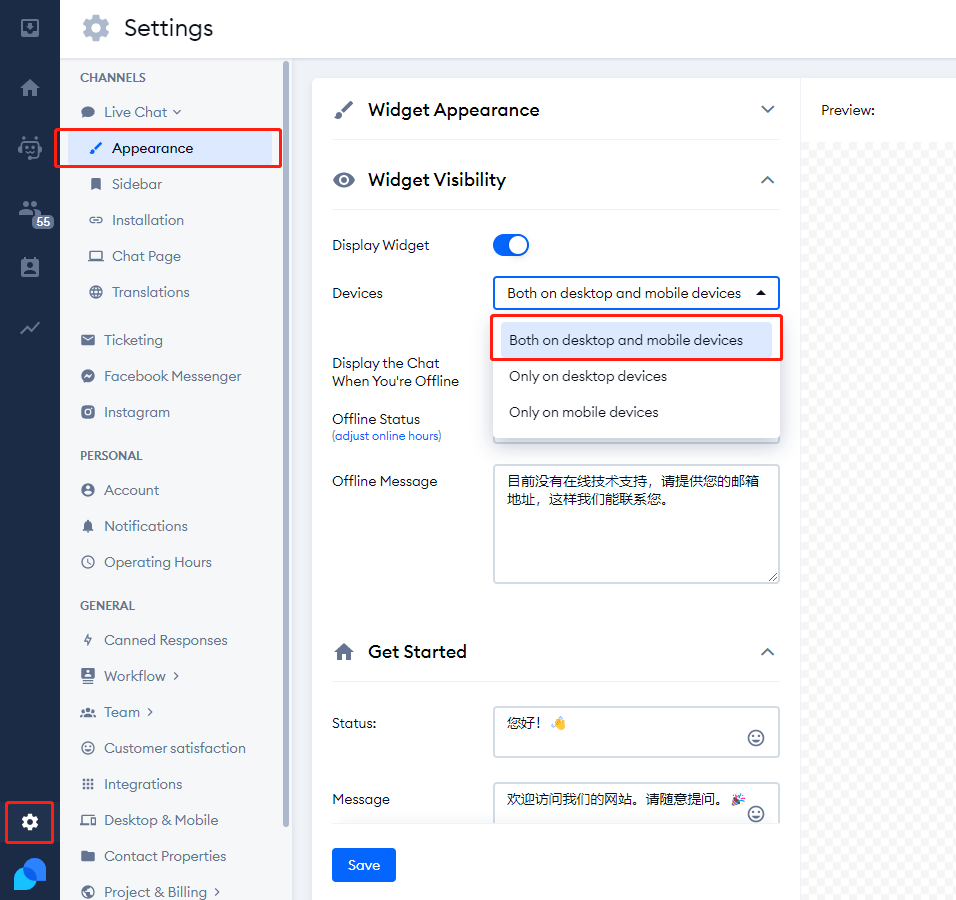
- PC端正常展示
- 移动端不展示
这个是可以在tidio插件后台进行设置的,你可以选择Only on desktop devices
这样只会在电脑上显示这个按钮了,也就意味着手机用户没法使用客服的功能……

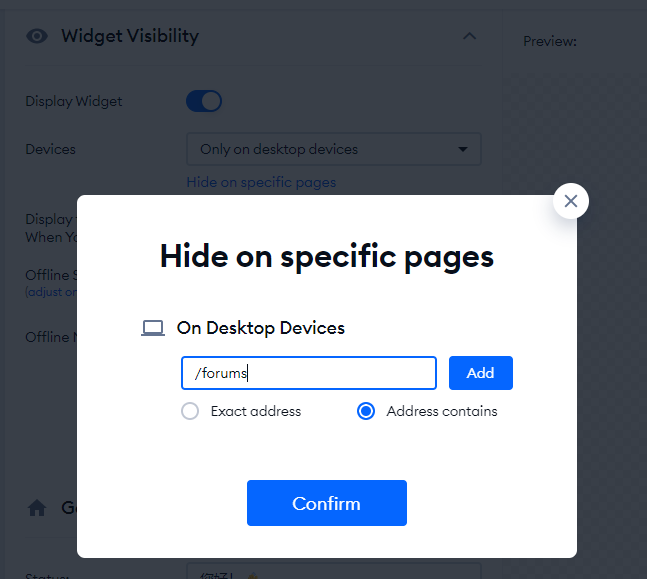
上面的这种方式肯定是不太友好的,那么有没有什么办法可以再进行优化呢?可以的,tidio其实已经想到了这种问题,它支持在一些特定的页面移除这个按钮
可以选择确定的单个精确的页面(Exact address)不显示,也可以包含某个路径(Address contains)不显示!

但这样我们还是会嫌弃他不够完美!这时就有了下面的教程
子比优化代码
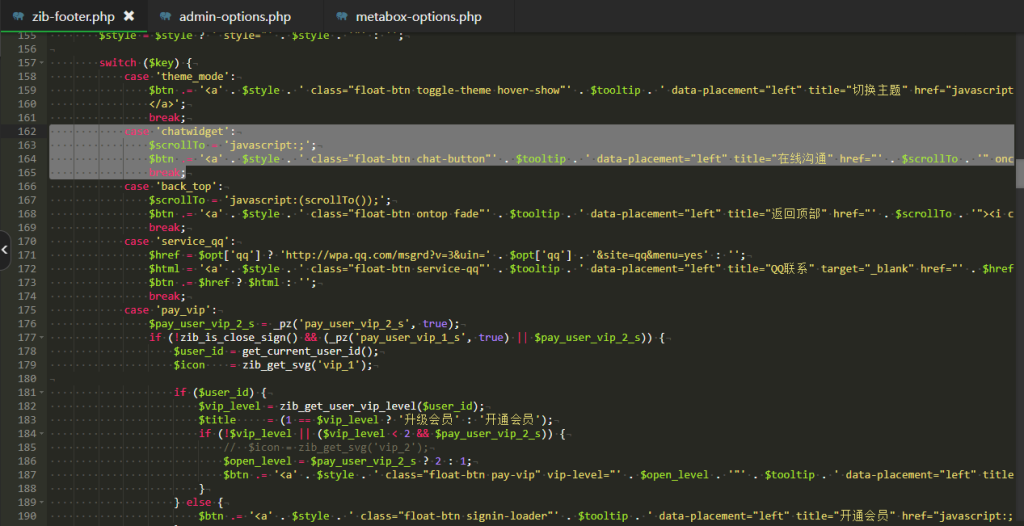
themes/zibll/inc/functions/zib-footer.php
第162行
case 'chatwidget':
$btn .= '<a' . $style . ' class="float-btn chat-button"' . $tooltip . ' data-placement="left" title="在线沟通"><i class="fa fa-handshake-o"></i></a>';
break;
themes/zibll/inc/options/admin-options.php
array(
'title' => '在线沟通',
'id' => 'chatwidget',
'type' => 'accordion',
'accordions' => array(
array(
'title' => '在线沟通组件',
'fields' => array(
CFS_Module::float_btn()[0],
CFS_Module::float_btn()[1],
CFS_Module::float_btn()[2],
),
),
),
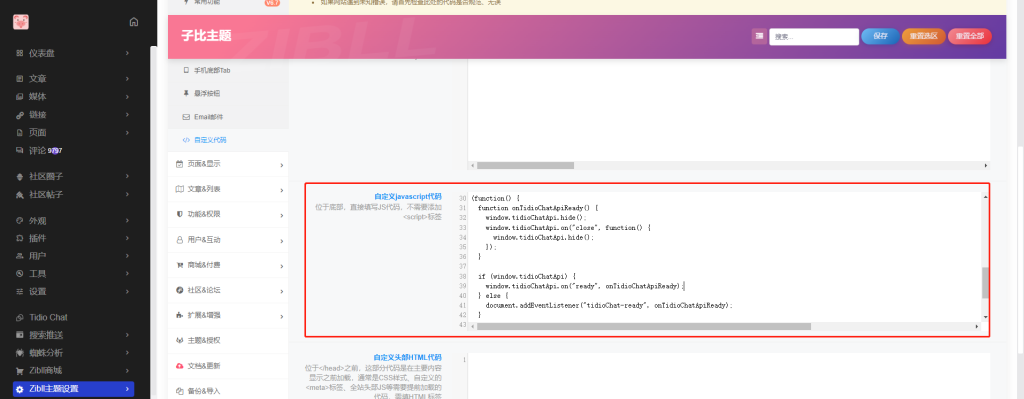
),增加完代码后自定义js需要增加以下代码
(function() {
function onTidioChatApiReady() {
window.tidioChatApi.hide();
window.tidioChatApi.on("close", function() {
window.tidioChatApi.hide();
});
}
if (window.tidioChatApi) {
window.tidioChatApi.on("ready", onTidioChatApiReady);
} else {
document.addEventListener("tidioChat-ready", onTidioChatApiReady);
}
document.querySelector(".chat-button").addEventListener("click", function() {
window.tidioChatApi.show();
window.tidioChatApi.open();
});
})();
tidios后台需要选择在PC、移动端都开启客服功能,否则会出现点击按钮无法调起的情况

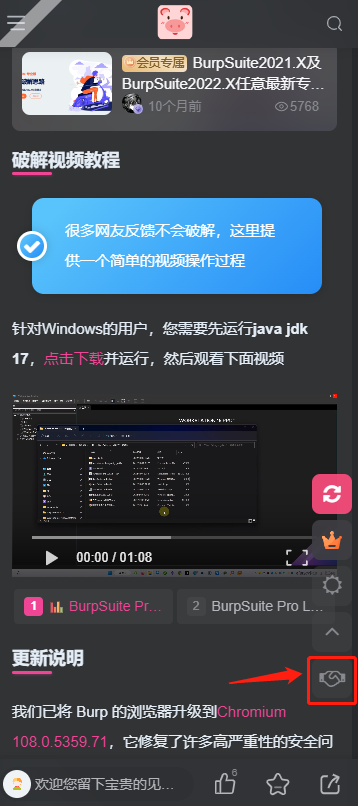
最终效果




图标美化
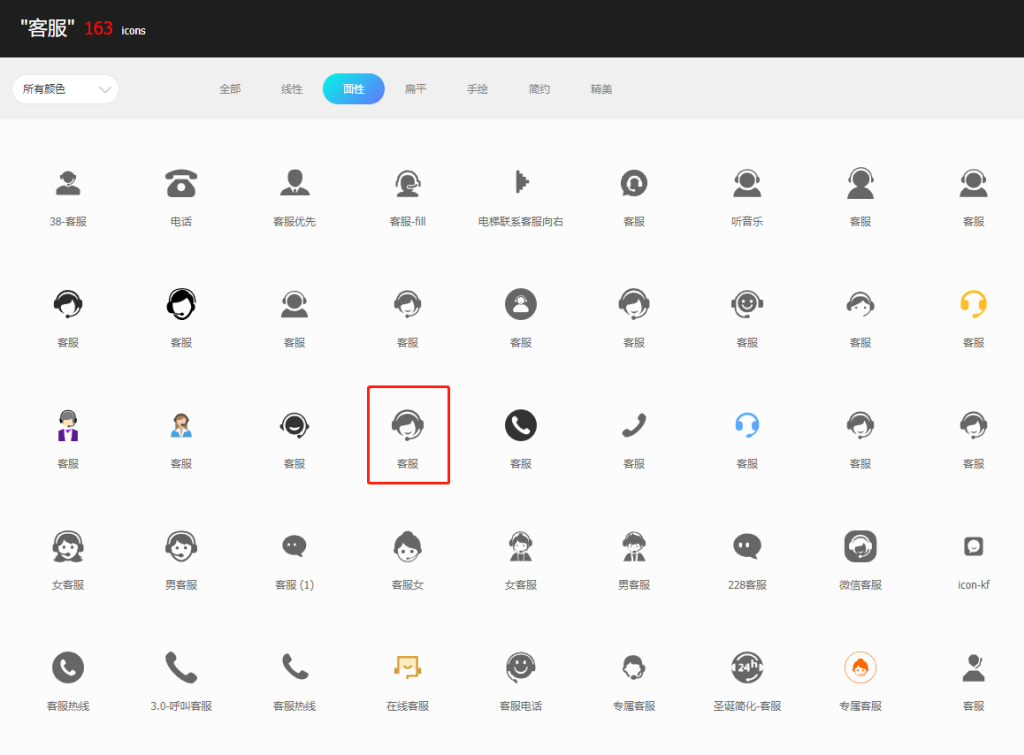
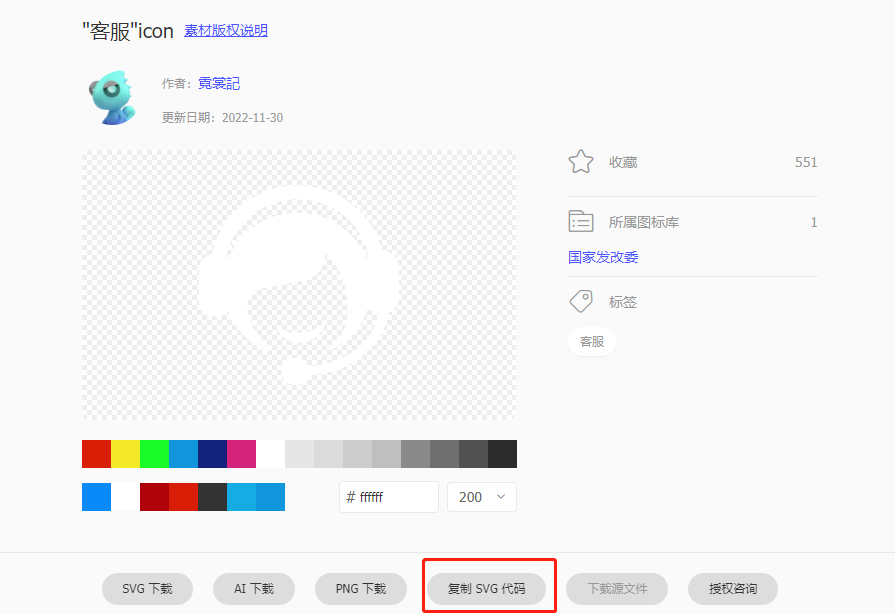
当然,我上面也只是举了个例子,你如果想在对图标进行优化,你可以去阿里图标库,选择svg代码
然后我们这里举个例子,我想给客服找个图标

选择好图标,然后复制svg代码

然后我们把zib-footer.php文件在进行修改,把i标签换成这个svg图标即可
case 'chatwidget':
$btn .= '<a' . $style . ' style="background: linear-gradient(135deg, rgb(255, 78, 111), rgb(251, 145, 104)); box-shadow: rgba(255, 78, 111, 0.5) 0px 2px 16px;" class="float-btn chat-button"' . $tooltip . ' data-placement="left" title="在线沟通"><svg t="1670546150051" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3694" width="200" height="200"><path d="M516.667511 807.863307c5.004179 0 10.095748-0.308016 15.221701-0.916884 49.157857-5.899573 90.900417-40.259787 106.306927-87.609664 1.163296-3.541463-0.515747-7.336502-3.906784-8.892339-3.352356-1.561567-7.409566-0.212029-9.306369 2.965546-0.179079 0.302285-19.710133 31.848813-95.745574 42.117909-11.382251 1.527184-22.457919 2.328025-32.956236 2.328025-53.270939-0.034383-77.00963-20.112702-77.22739-20.297512-2.680452-2.383897-6.772045-2.445501-9.519831-0.123206-2.775006 2.322294-3.413959 6.358015-1.521454 9.446767C431.202495 784.477044 472.816118 807.863307 516.667511 807.863307L516.667511 807.863307zM516.667511 807.863307M925.504492 336.633827c-0.670471 0-1.280772 0.123206-1.918292 0.123206C879.03425 143.879099 708.803342 0 504.703612 0c-209.712777 0-383.850469 151.824469-422.446972 352.685021C44.728879 359.438442 16.165088 392.423331 16.165088 432.3135l0 159.653796c0 44.746787 35.883101 81.032457 80.188637 81.032457 24.992242 0 47.051889-11.802012 61.726326-29.927655 35.457609 93.781437 107.642139 169.397117 198.995267 209.293016 0.21776-0.475633 1.946945-3.83945 4.028557-6.519902 1.438361-1.858122 3.050071-3.379576 4.432559-3.379576 1.432631 0 2.747786 0.520045 3.872401 1.313722-21.142764-15.741746-97.51344-96.656727-114.056026-209.572379-7.257707-49.699391 29.967769-98.487629 73.322038-106.557638 69.600064-12.959577 138.836239-27.722836 208.436303-40.437434 44.243933-8.070009 74.479604-32.340205 92.969135-72.750419 4.332275-9.446767 10.588573-28.546599 13.459565-56.091789 0.760727-4.095891 4.118813-7.240515 8.422436-7.240515 2.870992 0 5.310762 1.465581 6.928202 3.575846l1.919725-1.191949c27.432012 39.827133 81.833297 128.012715 89.645432 220.999042 8.971133 106.311225 3.966954 179.124679-77.406468 253.615744-0.095986 0.094554-0.219192 0.212029-0.336668 0.308016-1.130346 1.219169-1.802249 2.807956-1.802249 4.554333 0 2.289344 1.220601 4.24775 2.988468 5.439699 0.671904 0.275065 1.343808 0.643251 2.015711 0.918316 0.547265 0.123206 1.068742 0.302285 1.61744 0.302285 0.552995 0 1.04009-0.179079 1.527184-0.302285 1.158998-0.610301 2.254961-1.315155 3.385306-1.925456 82.293172-45.335598 145.423475-121.045832 174.596134-212.108136 11.809175 17.543995 30.298706 30.16977 51.776705 34.573676C874.366739 816.570836 734.623645 914.634406 561.493092 929.519439c-10.375111-25.73721-35.916051-44.014712-65.91104-44.014712-39.173853 0-70.938141 31.026483-70.938141 69.264828 0 38.239778 31.758557 69.230445 70.938141 69.230445 31.585209 0 58.037302-20.291781 67.220464-48.172207 200.406408-16.290443 361.057315-135.410819 394.595199-320.495243 29.626803-12.38366 50.432898-41.450304 50.432898-75.380729L1007.830614 418.406954C1007.830614 373.256165 970.969026 336.633827 925.504492 336.633827L925.504492 336.633827zM851.573585 383.038168C799.305488 241.448412 663.860285 140.301821 504.524533 140.301821c-158.669579 0-293.627687 100.289878-346.382879 240.96275-2.624579-3.211958-5.703303-5.959744-8.724721-8.741912C179.282985 201.099801 326.816725 70.76336 504.703612 70.76336c177.035904 0 324.10977 129.054237 354.955741 299.286578C856.610715 374.145829 853.801326 378.420799 851.573585 383.038168L851.573585 383.038168zM851.573585 383.038168M357.086779 852.365114c-0.005731 0-0.005731 0-0.011461 0C357.042368 852.436745 357.042368 852.448206 357.086779 852.365114L357.086779 852.365114zM357.086779 852.365114" p-id="3695" fill="#ffffff"></path></svg></a>';
break;然后我们测试下效果

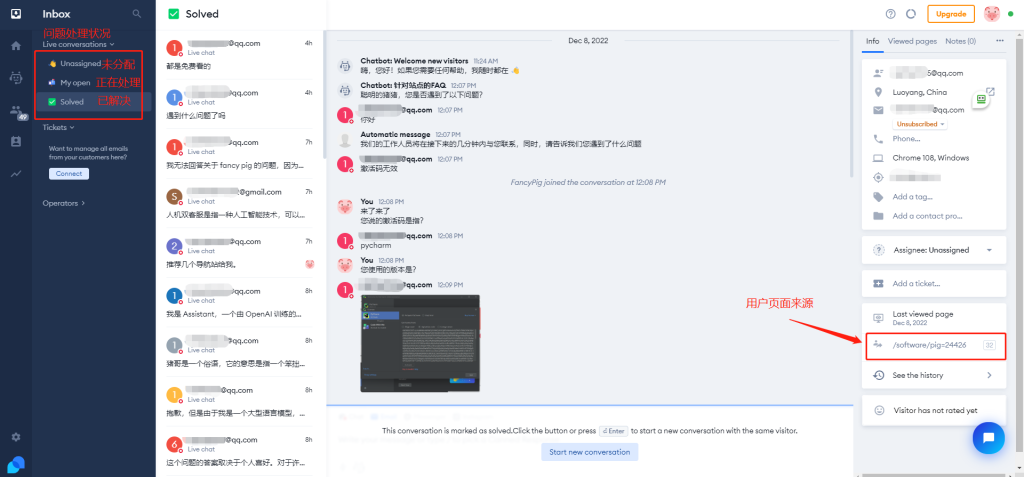
运营补充
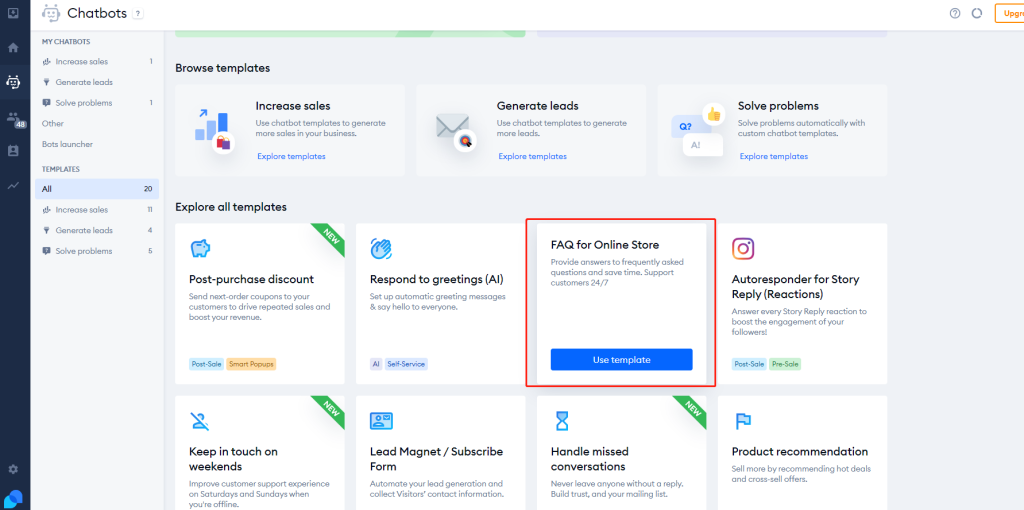
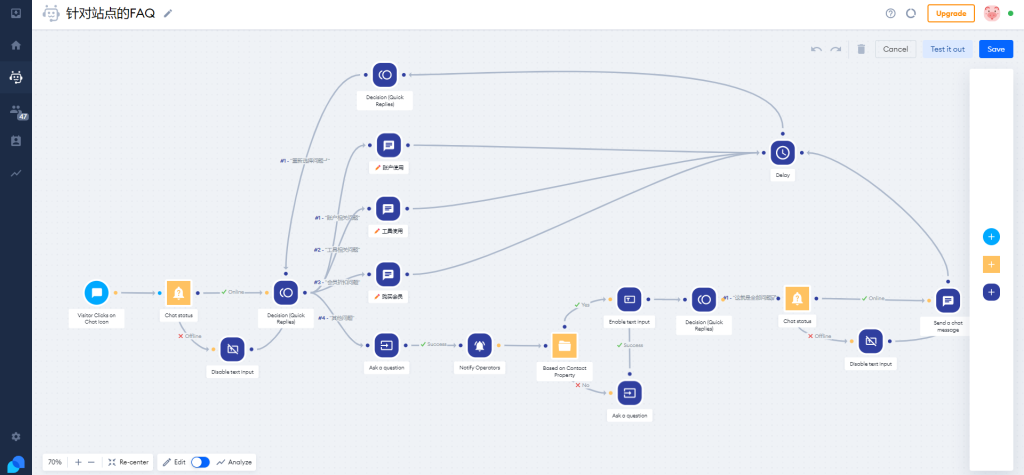
还有一些细节的,就是插件设置,我这里使用了里面的一个工作流程

然后你可以进行简单的类似于任务编排的事情,可以划分一些常见问题

这样就可以方便处理用户的问题

实际测试用了一天这个助手,销售额可能是之前的2-3倍,因为你在用心的解答用户问题,用户也会为您的努力买单的!







![表情[qiang]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/qiang.gif)






