Webp格式,别问为什么不是jpg或者png,问就是占用小
QQ表情?狗都不用
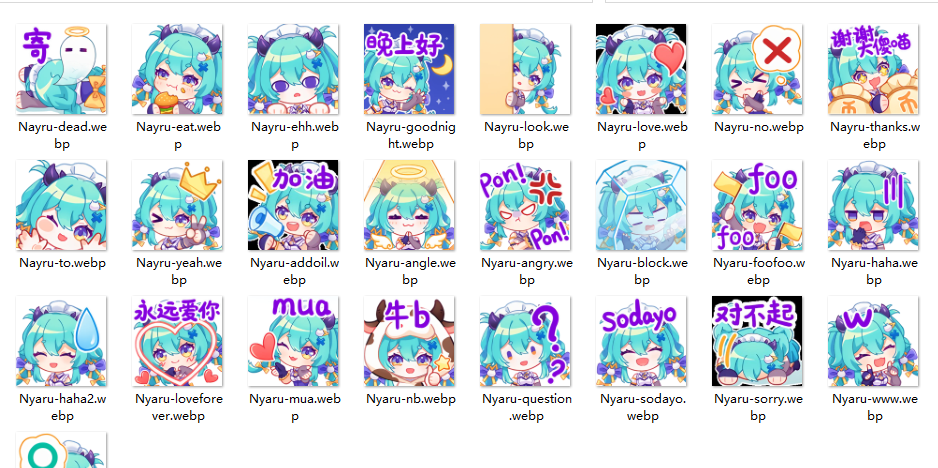
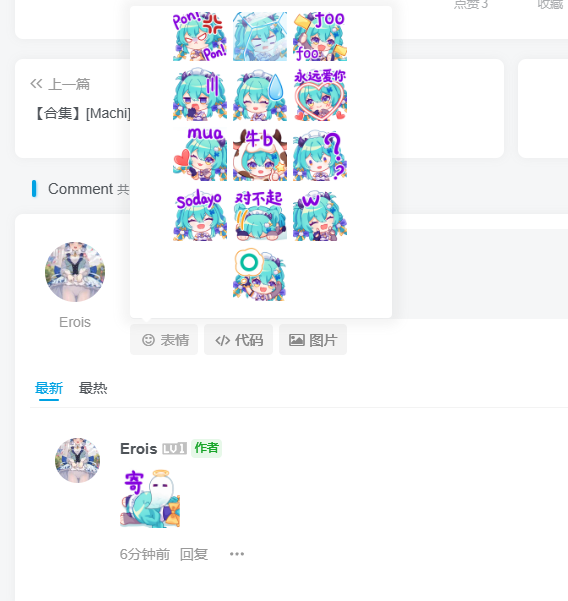
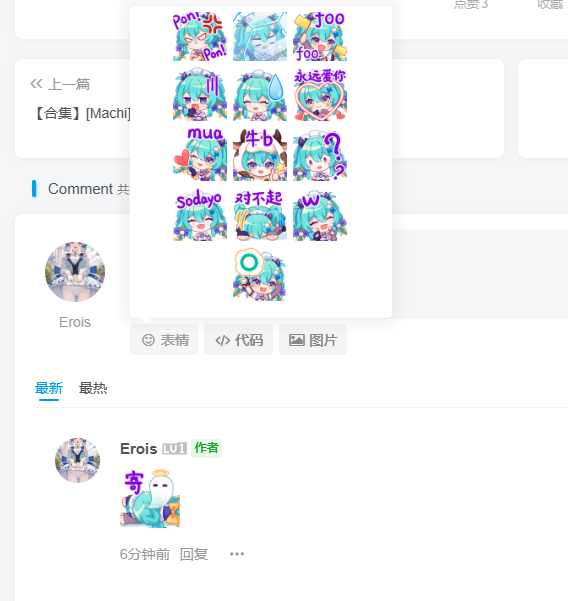
【预览】


【部署】
先修改 zibll/inc/functions/functions.php 第1745行
//表情
if ('smilie' == $type) {
$but = '<a class="but btn-input-expand input-smilie mr6" href="javascript:;"><i class="fa fa-fw fa-smile-o"></i><span class="hide-sm">表情</span></a>';
$smilie_icon_args = array('Nayru-dead','Nayru-eat','Nayru-ehh','Nayru-goodnight','Nayru-look','Nayru-love','Nayru-no','Nayru-thanks','Nayru-to','Nayru-yeah','Nyaru-addoil','Nyaru-angle','Nyaru-angry','Nyaru-block','Nyaru-foofoo','Nyaru-haha','Nyaru-haha2','Nyaru-loveforever','Nyaru-mua','Nyaru-nb','Nyaru-question','Nyaru-sodayo','Nyaru-sorry','Nyaru-www','Nyaru-yes');
$smilie_icon = '';
$img_url = ZIB_TEMPLATE_DIRECTORY_URI . '/img/Nyaru/';
$lazy_attr = zib_is_lazy('lazy_other', true) ? 'class="lazyload" data-' : '';
foreach ($smilie_icon_args as $smilie_i) {
$smilie_icon .= '<a class="smilie-icon" href="javascript:;" data-smilie="' . $smilie_i . '"><img ' . $lazy_attr . 'src="' . $img_url . $smilie_i . '.webp" alt="[' . $smilie_i . ']" /></a>';
}
$dropdown = '<div class="dropdown-smilie scroll-y mini-scrollbar">' . $smilie_icon . '</div>';
}然后将表情包上传到 img/Nyaru/ 文件夹 别整错了
然后修改zibll-comment-list.php 第337行
$cont = preg_replace('/\[g=(.*?)\]/', '<img class="smilie-icon" src="' . ZIB_TEMPLATE_DIRECTORY_URI . '/img/Nyaru/$1.webp" alt="表情[$1]' . zib_get_delimiter_blog_name() . '">', $cont);最后修改图片显示大小 后台-主题设置-自定义代码-自定义CSS代码
.dropdown-smilie .smilie-icon {
width: 60px !important;
}
.smilie-icon {
width: 60px !important;
}
![【素材】[表情][zip] 猫蕾Nyaru表情包[25P/1.3MB]-zibll美化交流分享社区-zibll子比主题-WordPress主题模板-zibll子比主题](https://oss.zibll.com/zibll.com/2022/06/screenshot.jpg)







![表情[xiaojiujie]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)






