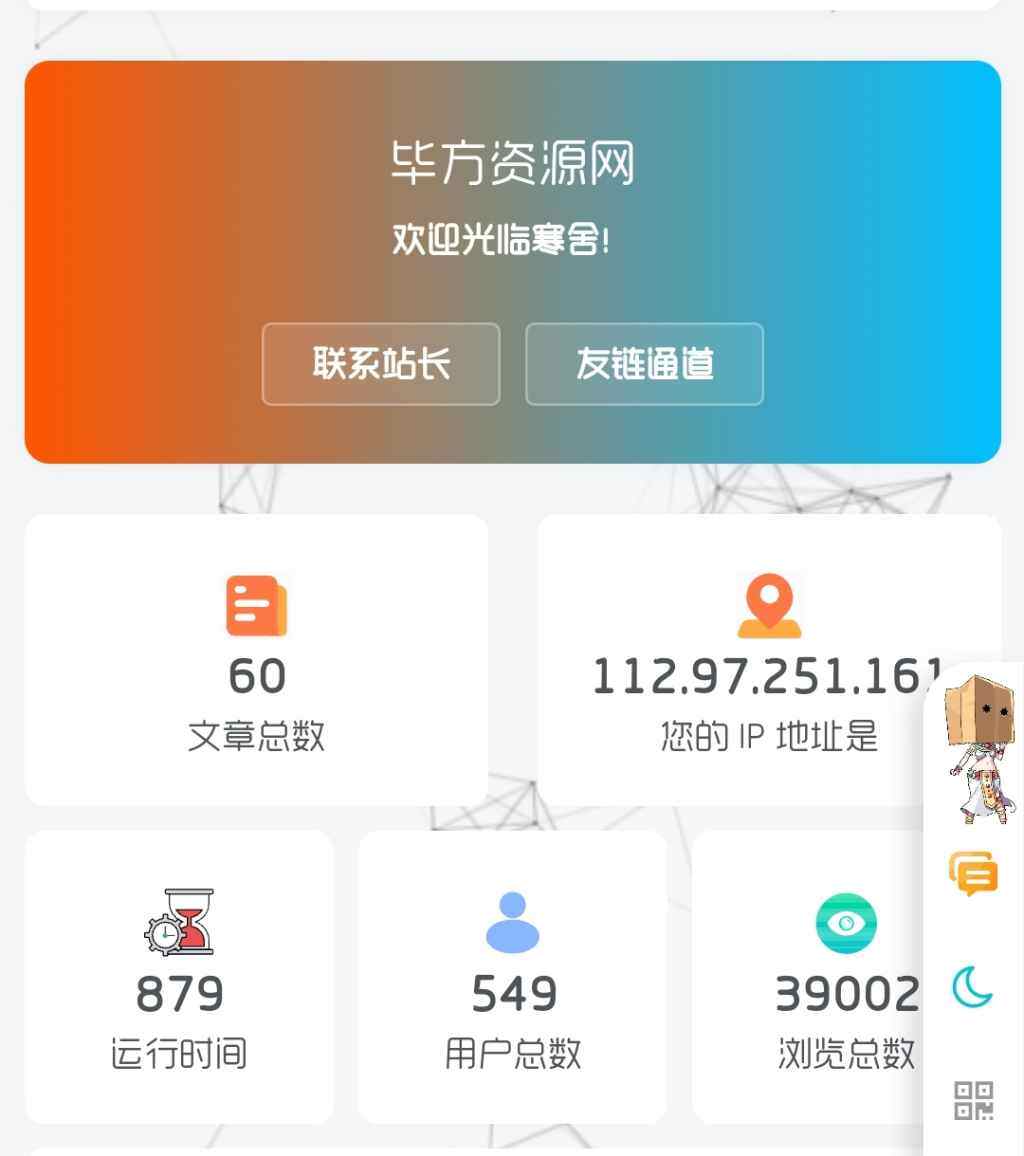
效果图
已登录用户点击按钮后弹出与网站管理员聊天窗口,未登入用户则提示“请先登录”

按钮位置
底部全宽度

侧边栏

教程开始
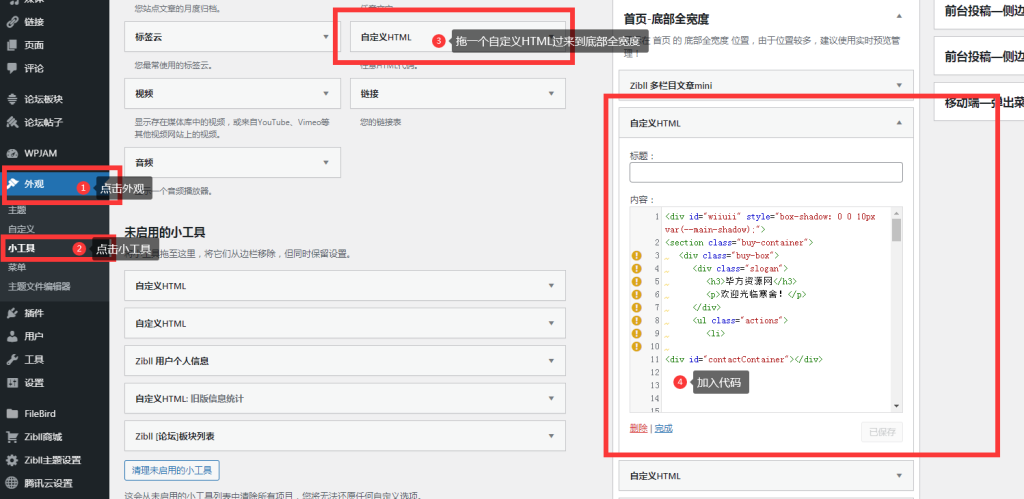
步骤1 ==》添加网站底部联系客服按钮

<div id="wiiuii" style="box-shadow: 0 0 10px var(--main-shadow);">
<section class="buy-container">
<div class="buy-box">
<div class="slogan">
<h3>毕方资源网</h3>
<p>欢迎光临寒舍!</p>
</div>
<ul class="actions">
<li>
<div id="contactContainer"></div>
</li>
<li>
<a href="https://www.vs98k.cn/link" target="_blank" class="demo-button" rel="noopener noreferrer">友链通道</a>
</li>
</ul>
</div>
<span class="tips"><div id="go-fav">更多精彩文章,按<span>Ctrl</span>+<span>D</span>收藏本站!</div></span>
</section>
</div>
<style type="text/css">
.buy-container{color:#ccc;padding:60px 40px 50px 40px;margin:0 auto;/*background:linear-gradient(to right, #eea2a2 0%, #bbc1bf 19%, #57c6e1 42%, #b49fda 79%, #7ac5d8 100%);*/background: linear-gradient(180deg, #FFB7B7 0%, #727272 100%), radial-gradient(60.91% 100% at 50% 0%, #FFD1D1 0%, #260000 100%), linear-gradient(238.72deg, #FFDDDD 0%, #720066 100%), linear-gradient(127.43deg, #00FFFF 0%, #FF4444 100%), radial-gradient(100.22% 100% at 70.57% 0%, #FF0000 0%, #00FFE0 100%), linear-gradient(127.43deg, #B7D500 0%, #3300FF 100%);
background-blend-mode: screen, overlay, hard-light, color-burn, color-dodge, normal;border-radius:var(--main-radius)}
.buy-container .buy-box{display:-webkit-box;display:flex;-webkit-box-pack:justify;justify-content:space-between;-webkit-box-align:center;align-items:center;max-width:900px;margin:0 auto}
@media screen and (max-width:700px){.buy-container .buy-box{display:block;text-align:center}
.buy-container .buy-box .slogan{margin-bottom:30px}
}
.buy-container .buy-box .slogan h3{color:#fff;font-size:26px;margin:0 0 10px 0}
@media screen and (max-width:800px){.buy-container .buy-box .slogan h3{font-size:24px}
}
@media screen and (max-width:500px){.buy-container .buy-box .slogan h3{font-size:20px}
}
@media screen and (max-width:400px){.buy-container .buy-box .slogan h3{font-size:18px}
}
.buy-container .buy-box .slogan p{color:#fff;font-size:14px;font-weight:700;margin:10px 0}
.buy-container .buy-box .actions{display:-webkit-box;display:flex;-webkit-box-align:center;align-items:center;list-style-type:none;margin:0;padding:0}
@media screen and (max-width:700px){.buy-container .buy-box .actions{-webkit-box-pack:justify;justify-content:center}
}
.buy-container .buy-box .actions li{margin:0}
.buy-container .buy-box .actions li:last-child{margin-left:10px}
.buy-container .buy-box .actions li a{position:relative;color:#fff!important;font-size:14px;font-weight:700;line-height:1;text-decoration:none;padding:10px 20px;background-color:rgba(255,255,255,.1);-webkit-border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;border-radius:4px;-webkit-transition:.2s;-moz-transition:.2s;-o-transition:.2s;transition:.2s}
.buy-container .buy-box .actions li a:hover{-webkit-transform:translateY(-2px);-moz-transform:translateY(-2px);-o-transform:translateY(-2px);transform:translateY(-2px);-webkit-box-shadow:0 5px 10px 0 rgba(0,0,0,.2);-moz-box-shadow:0 5px 10px 0 rgba(0,0,0,.2);-o-box-shadow:0 5px 10px 0 rgba(0,0,0,.2);box-shadow:0 5px 10px 0 rgba(0,0,0,.2);opacity:1!important}
@media screen and (max-width:330px){.buy-container .buy-box .actions li a{font-size:12px}
}
.buy-container .buy-box .actions li a:not(.primary):before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;-webkit-box-shadow:inset 0 0 0 1px currentColor;-moz-box-shadow:inset 0 0 0 1px currentColor;-o-box-shadow:inset 0 0 0 1px currentColor;box-shadow:inset 0 0 0 1px currentColor;-webkit-border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;border-radius:4px;-khtml-opacity:.3;-moz-opacity:.3;opacity:.3}
.buy-container .buy-box .actions li a:after{display:none}
.buy-container .buy-box .actions li a.primary{color:#ff3b30!important;background-color:#fff}
.buy-container .tips{border-top:1px solid rgba(255,255,255,.1);display:block;color:#fff;font-size:12px;text-align:center;max-width:900px;margin:30px auto 0 auto;padding-top:30px}
@media screen and (max-width:768px){.buy-container{padding:30px 40px 30px 40px}
}
#go-fav{width:100%;height:100%;line-height:30px;text-align:center;font-size:14px;font-weight:700;color:#fff}
#go-fav span{padding:5px 10px;background:#f0e7e2;border-radius:8px;color:#202020;margin:0 5px}
</style>
<script>
document.getElementById("wiiuii").parentNode.parentNode.style.padding=0;
</script>步骤2
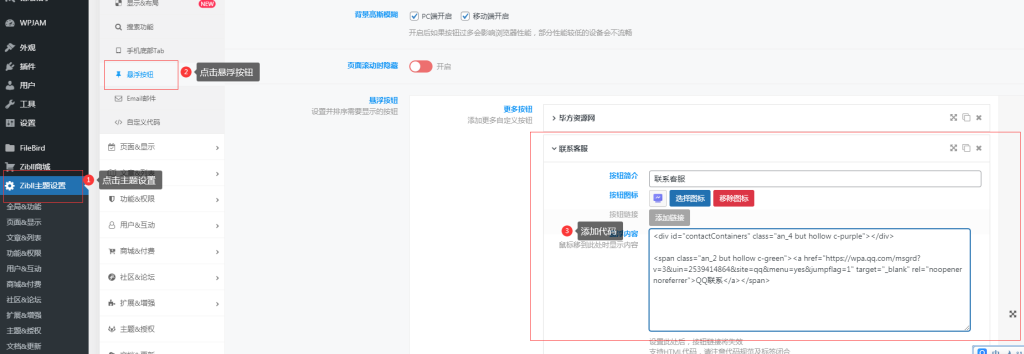
步骤2 ==》添加侧边栏联系客服按钮

<div style="text-align: center;line-height: 20px;padding: 6px">
<div style="font-size: 16px;font-weight: 600;margin-bottom: 6px">
<div><img style="height: 18px;width: 18px" data-src="/milu-svip/zibll-image/kefu.png" class=" lazyloaded" src="https://www.bfbke.com/wp-content/uploads/2023/11/5ee019bd5520231117173141.png">
私信站长</div>
</div>
<div>工作日:12:00-18:00</div>
<div>周 末:18:00-00:00</div>
</div>
<div id="contactContainers" class="an_4 but hollow c-purple"></div>
<span class="an_2 but hollow c-green"><a href="https://wpa.qq.com/msgrd?v=3&uin=2539414864&site=qq&menu=yes&jumpflag=1" target="_blank" rel="noopener noreferrer">QQ联系</a></span>步骤3
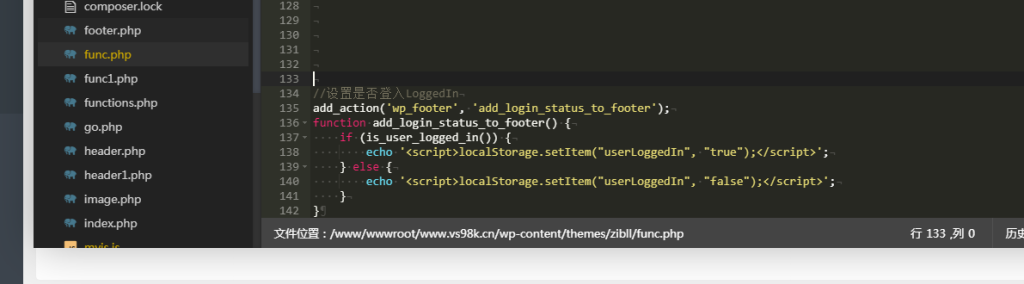
wp-content/themes/zibl/fuc.php添加代码 PS:没有的同学自己创建 记得加PHP标签

//设置是否登入LoggedIn
add_action('wp_footer', 'add_login_status_to_footer');
function add_login_status_to_footer() {
if (is_user_logged_in()) {
echo '<script>localStorage.setItem("userLoggedIn", "true");</script>';
} else {
echo '<script>localStorage.setItem("userLoggedIn", "false");</script>';
}
}
步骤4
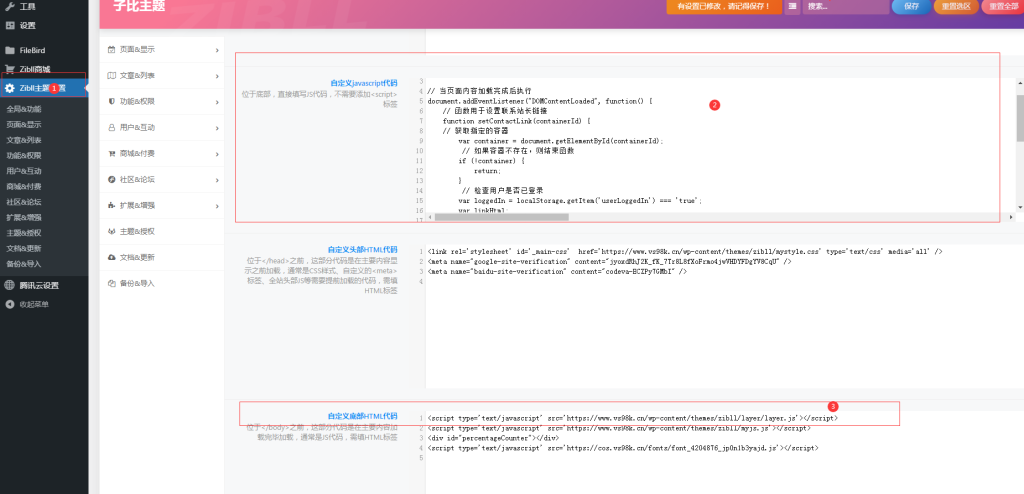
子比主题设置自定义代码

layUI弹窗
为了用户体检 建议没有添加layUI的添加
<script type='text/javascript' src='https://www.vs98k.cn/wp-content/themes/zibll/layer/layer.js'></script>侧边栏剧中
如出现内容不居中可添加以下代码
.hover-show-con{text-align: center;}






![表情[xiaojiujie]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)

![表情[cahan]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/cahan.gif)

![表情[xieyanxiao]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)

 请看我这右边多出来了空白区域,是咋回事呀,还有就是最后一步layUI 好像也不用添加,没啥影响
请看我这右边多出来了空白区域,是咋回事呀,还有就是最后一步layUI 好像也不用添加,没啥影响




