经常网站发布活动的时候会有时效性,也就是活动什么时候过期。这个时候网站加个活动倒计时更加醒目和传达性。

下面我们直接上代码(注明:这个代码我是让Chat GPT帮我写的,我自己不会写,哈哈,挺好用的)。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>活动倒计时</title>
<style>
#countdown {
font-size: 24px;
font-weight: bold;
color: red; /* 将字体颜色设置为红色 */
}
</style>
<script>
function startCountdown(endTime) {
function updateCountdown() {
var now = new Date().getTime();
var distance = endTime - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById('countdown').innerHTML =
days + "天 " + hours + "小时 " + minutes + "分钟 " + seconds + "秒 ";
if (distance < 0) {
clearInterval(interval);
document.getElementById('countdown').innerHTML = "活动已结束";
}
}
updateCountdown();
var interval = setInterval(updateCountdown, 1000);
}
window.onload = function() {
var endTime = new Date("2024-06-25T23:59:59").getTime();
startCountdown(endTime);
};
</script>
</head>
<body>
<p>购票时间将在 <span id="countdown"></span> 结束</p>
</body>
</html>








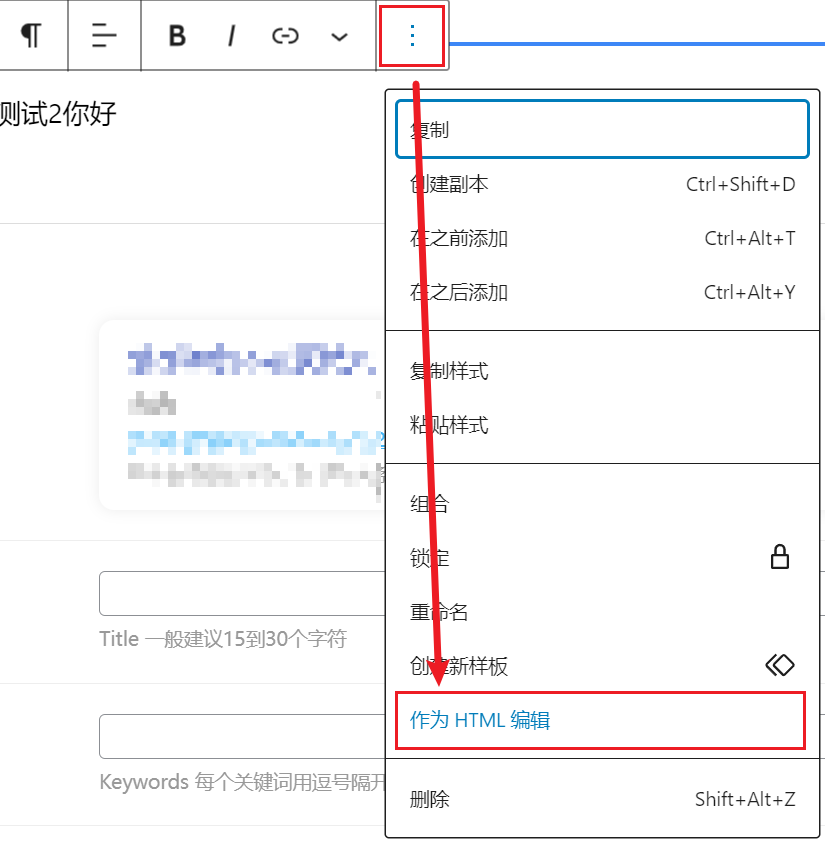
 上图,为效果,下图为在span标签内添加(也支持其他标签,div什么的),注意闭合。因为子比站有防火墙,发不了这个代码,看图吧
图1
上图,为效果,下图为在span标签内添加(也支持其他标签,div什么的),注意闭合。因为子比站有防火墙,发不了这个代码,看图吧
图1
 图2
图2


 超级版主
超级版主![表情[qiang]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/qiang.gif)



