
社区有人需要,也不难,写个小样,有用记得评论一下
本人小站:苏晨博客网
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>字体预览</title>
<style>
.container {
margin: 20px;
}
.header {
font-size: 12pt;
color: gray;
}
.font-preview {
font-size: 42pt;
font-weight: bold;
}
.controls {
display: flex;
align-items: center;
margin-top: 10px;
}
.slider {
margin: 0 10px;
}
.dropdown {
margin-right: 10px;
}
.font1 {
font-family: Arial, sans-serif;
}
.font2 {
font-family: 'Times New Roman', serif;
}
</style>
</head>
<body>
<div class="container">
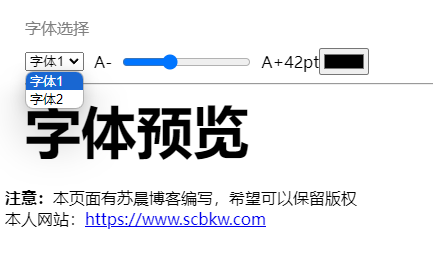
<div class="header">字体选择</div>
<div class="controls">
<select id="fontSelector" class="dropdown" onchange="updatePreview()">
<option value="font1">字体1</option>
<option value="font2">字体2</option>
</select>
<label for="fontSize">A-</label>
<input type="range" id="fontSize" class="slider" min="10" max="100" value="42" oninput="updatePreview()">
<label for="fontSize">A+</label>
<span id="fontSizeValue">42pt</span>
<input type="color" id="fontColor" value="#000000" onchange="updatePreview()">
</div>
<hr>
<div class="font-preview" id="fontPreview">字体预览</div>
</div>
<p><strong>注意:</strong>本页面有苏晨博客编写,希望可以保留版权<br>本人网站:<a href="https://www.scbkw.com" target="_blank">https://www.scbkw.com</a></p>
<script>
function updatePreview() {
const fontSize = document.getElementById('fontSize').value;
const fontColor = document.getElementById('fontColor').value;
const fontPreview = document.getElementById('fontPreview');
const selectedFont = document.getElementById('fontSelector').value;
fontPreview.style.fontSize = fontSize + 'pt';
fontPreview.style.color = fontColor;
fontPreview.className = 'font-preview ' + selectedFont;
document.getElementById('fontSizeValue').textContent = fontSize + 'pt';
}
</script>
</body>
</html>





没有回复内容