效果图

教程开始
第一步
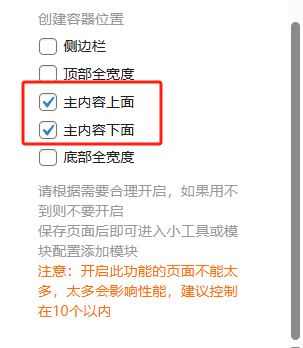
资源下载页面 – 打开模块布局 主内容上面和下面打勾

第二步
外观 – 小工具 – 主内容上面 – 自定义html
<style>
.background {
/* 背景图片地址,替换为你的图片地址 */
background-image: url('https://www.foxccs.com/s/pic/dl_head.png');
/* 背景图片填充整个元素 */
background-size: cover;
/* 背景图片居中 */
background-position: center;
/* 背景图片不重复 */
background-repeat: no-repeat;
/* 使元素的高度至少为屏幕的90% */
height: 80px;
letter-spacing: 8px;
/* 文本垂直和水平居中 */
display: flex;
justify-content: center;
align-items: center;
/* 其他样式 */
text-align: center;
color: #fff; /* 文字颜色为白色,根据背景调整 */
font-family: 'Arial', sans-serif; /* 字体族 */
}
@media (max-width: 480px) {
h1 {
font-size: 18px; /* 手机视图的字体大小 */
}
}
</style>
<div class="background zib-widget widget_text">
<h1>狐狸资源网资源下载</h1>
</div>主内容下面 – 两个 区块(文本和自定义都可以,建议区块)
第一个区块
<dl class="zib-widget widget_text">
<dt class="fl download-notice-title">
<span class="inline-block vertical-middle mr5 mb5 download-notice-ico ico"></span>注意事项</dt>
<dd class="download-notice-detail">
<p><b class="red1">
<p style="text-align:center" id="tf_lgz">本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。</p></b></p>
<p>若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。</p>
<p>本站发布的内容若侵犯到您的权益,请联系:<b><a href="mailto:foxccs@qq.com" class="contact-link" style="color: blue;">狐狸资源网</a></b> 删除,我们将及时处理!</p>
<p><b>如下载有问题请重新下载,文件自下载之日起,可免费重复下载。若文件有问题,请及时联系<b>狐狸资源网</b>处理。</b></p>
</dd>
</dl>
<style>
.fl {
float: left; /* 元素向左浮动,允许文本或其他元素环绕它 */
display: inline; /* 将元素的显示类型设置为内联,防止浮动引起的高度塌陷问题 */
}
.download-notice-title {
width: 190px; /* 元素宽度设置为190像素 */
height: 100px; /* 元素高度设置为100像素 */
margin-right: 18px; /* 右侧外边距为18像素 */
margin-top: 4px; /* 顶部外边距为4像素 */
padding-top: 32px; /* 顶部内边距为32像素,用于在内容和顶部边框之间创建空间 */
border-right: 1px solid #ccc; /* 右侧边框为1像素实线,颜色为 #ccc,一种浅灰色 */
text-align: center; /* 文本内容水平居中对齐 */
font-size: 28px; /* 字体大小为28像素 */
color: #999; /* 文本颜色为 #999,一种深灰色 */
font-family: microsoft yahei; /* 字体族设置为微软雅黑 */
font-weight: 700; /* 字体粗细设置为700,即加粗 */
}
.download-notice-ico {
width: 36px; /* 元素宽度设置为36像素 */
height: 29px; /* 元素高度设置为29像素 */
background-position: 0 -372px; /* 背景图像的位置被设置在水平方向上偏移0像素,垂直方向上偏移-372像素 */
}
.download-notice-detail p {
font: 13px/1.25 "microsoft yahei", simsun, arial; /* 设置字体大小为13像素,行高为1.25倍字体大小,字体族为微软雅黑、宋体、Arial */
}
.vertical-middle {
vertical-align: middle; /* 垂直对齐方式设置为居中,常用于行内或表格单元格元素 */
}
.mb5 {
margin-right: 5px; /* 右侧外边距为5像素 */
margin-bottom: 5px; /* 底部外边距为5像素 */
}
.ico {
background-image: url(//foxccs.com/s/pic/ico_png24.png); /* 设置背景图像为指定的URL */
background-repeat: no-repeat; /* 背景图像不重复平铺 */
}
.red1 {
color: #eb0064; /* 文本颜色设置为特定的红色(十六进制颜色代码 #eb0064) */
font-size: 14px; /* 字体大小设置为14像素 */
}
</style>第二个区块
自此结束,以后主题更新不影响










![表情[yiwen]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/yiwen.gif) 看看
看看


