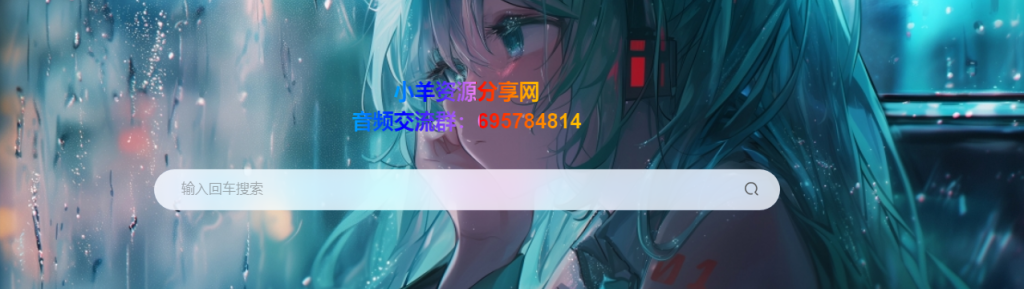
交流群有人问,先上效果图

后台小工具——自定义HTML——首页顶部全宽度
<div class="header-slider-container relative mb20 card-0 filter-blur"><div class="relative zib-slider"><div class="swiper-wrapper"><div class="swiper-slide "><span><img class="radius8 lazyload swiper-lazy" data-src="图片地址" ></span></div></div></div></div><div class="header-slider-search abs-center"><div class="header-slider-search-more text-center before"><div class="header-slider-search-more text-center before">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机颜色渐变文字</title>
<style>
.glow-text {
font-weight: bold;
font-size: 26px;
background: linear-gradient(90deg, red, orange, yellow, green, cyan, blue, violet);
background-size: 200% 100%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: glowing 6s linear infinite; /* 修改为6秒 */
}
@keyframes glowing {
0% {
background-position: 200% 0;
}
100% {
background-position: 0 0;
}
}
</style>
<span class="glow-text">描述文字</span>
<br>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机颜色渐变文字</title>
<style>
.glow-text {
font-weight: bold;
font-size: 26px;
background: linear-gradient(90deg, red, orange, yellow, green, cyan, blue, violet);
background-size: 200% 100%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: glowing 6s linear infinite; /* 修改为6秒 */
}
@keyframes glowing {
0% {
background-position: 200% 0;
}
100% {
background-position: 0 0;
}
}
</style>
<span class="glow-text">描述文字</span>
</div></div></div>描述文字、图片改成自己的






