WebP图片格式优势:

没有什么是加一层中间件解决不了的,今天我们要加的是webp_server_go
前提:
确保你已经安装了Docker,如果是国内确保设置了镜像(自用分享:https://1ms.run/)
没安装请看docker-ce
实现方法:
程序安装:
命令(别上来就粘贴到机器执行,文章看完再执行):
cat > docker-compose.yml <<EOF
version: '3'
services:
webp-blog:
image: webpsh/webp-server-go
restart: unless-stopped
volumes:
- /path/to/pics:/opt/pics
- /path/to/exhaust:/opt/exhaust
ports:
- 3333:3333
deploy:
resources:
limits:
memory: 200M
EOF
docker-compose up -d你需要更改的:
1./path/to/pics改为你网站目录,例如/www/wwwroot/sunzishaokao.com
2./path/to/exhaust改为图片临时保存目录,例如/tmp(不推荐)
3.- 3333:3333把左边的3333改为你的任意端口(确保没有程序占用)(可选)
4.memory: 200M可根据实际情况进行调整
修改后,再放到机器执行
修改伪静态:
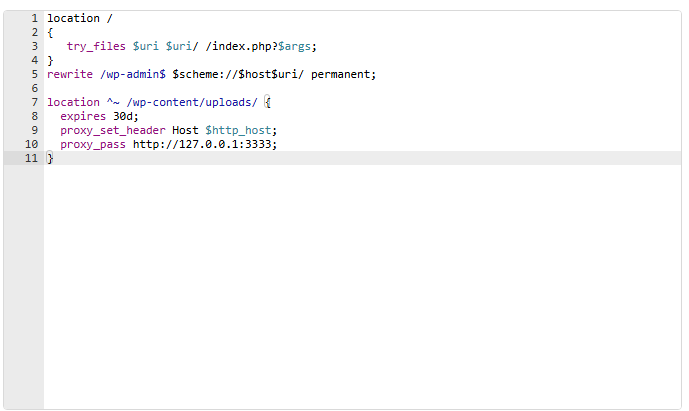
设置反向代理(可直接在宝塔伪静态里设置):

location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ^~ /wp-content/uploads/ {
expires 30d;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3333;
}注意:3333要改为你刚刚实际设置的端口号!
检查效果:
此时,你可以刷新你的各种缓存,然后以无痕或其他浏览器打开你的网站,使用F12查验效果

如果本帖有帮助到你,希望可以点击下面的正三角,为我加分!







![表情[ciya]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/ciya.gif)






