在使用子比主题过程中会有一些不想要的东西,但是后台没有关闭按钮,就可以通过css隐藏
例如我不想要这个搜索框
原版

修改后的

教程开始
首先在当前页面按f12,或者右击检查,选中选择元素功能

然后可以看到页面中的元素都是可选择的了,选中想要隐藏的元素并点击

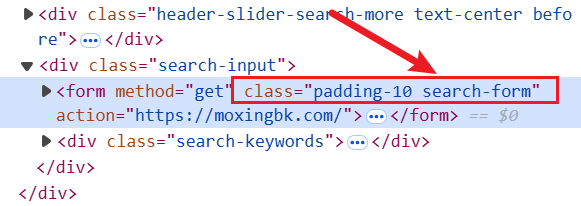
右侧已经弹出了相关的部分

我们需要找class属性中的属性名,如果没有class属性就去找id
我们可以看到里面有两个属性名,一个padding-10,一个search-form,很明显padding-10是调整内边距的,而search-form是搜索框的,我们复制属性名,回到子比主题后台,点击全局&功能,找到自定义代码,里面有自定义css,隐藏的代码为
.属性名{
display:none;
}以搜索框为例,那么代码为
.search-form{
display:none;
}如果找的为id,那么代码中应将.改为#,例如
#search-form{
display:none;
}




 超级版主
超级版主






![表情[xiaoku]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/xiaoku.gif)


![表情[qiudale]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/qiudale.gif)





