 一、多层级语言控制
一、多层级语言控制
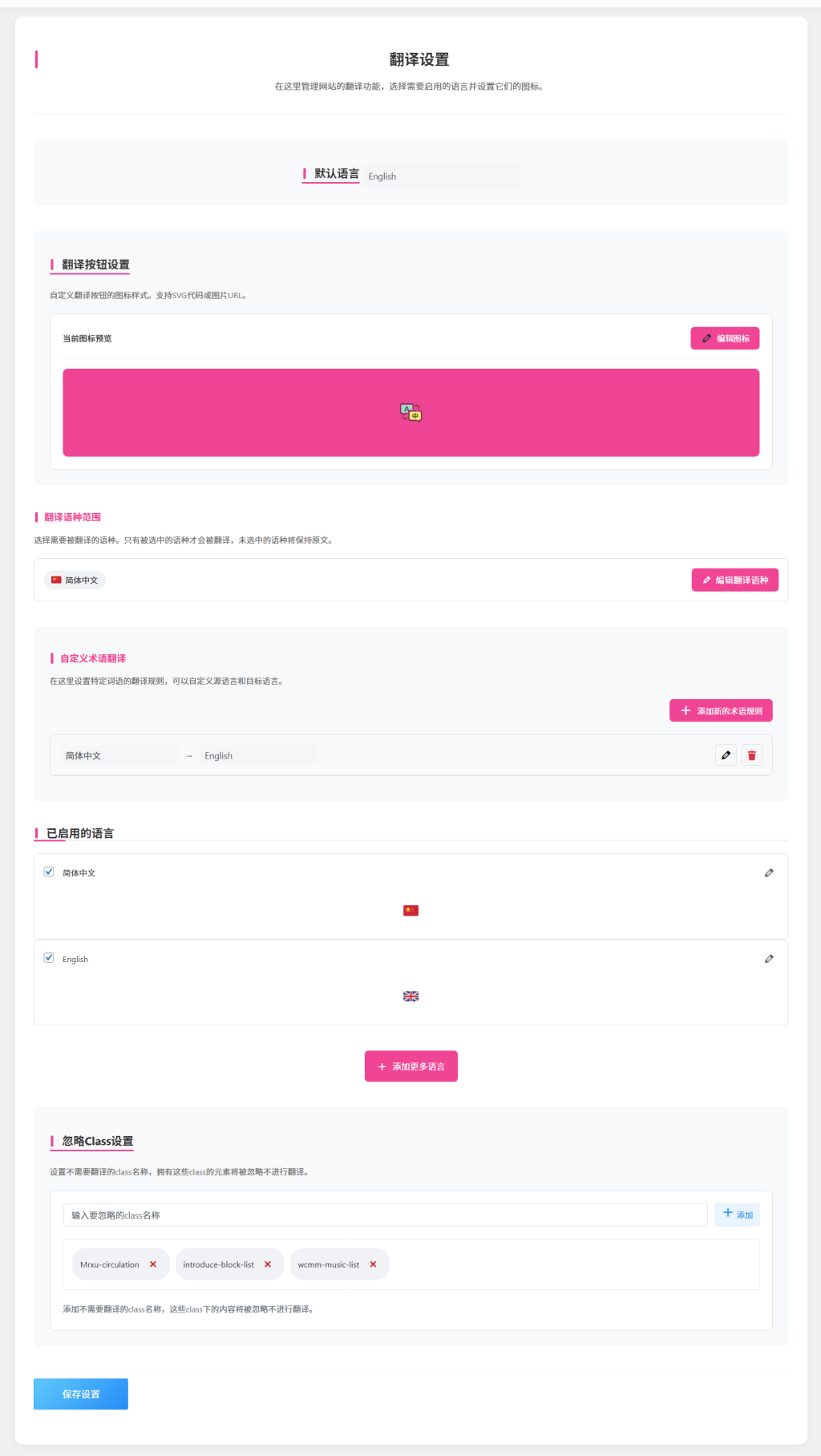
1. 默认语言配置
– 提供系统默认语言的基础设置,第一次打开网站时以何种语言显示。
2. 翻译语言白名单设置(三级控制)选中需要进行翻译的语言,未选中的语言类型不会进行翻译。
├─ 全局级:全站默认翻译策略
├─ 文章级:支持单篇文章独立设置
└─ 页面级:支持特定页面独立设置
* 特殊应用场景:当文章级启用但未勾选任何语言时,该文章将自动禁用翻译功能即原来是什么语言就是什么语言。
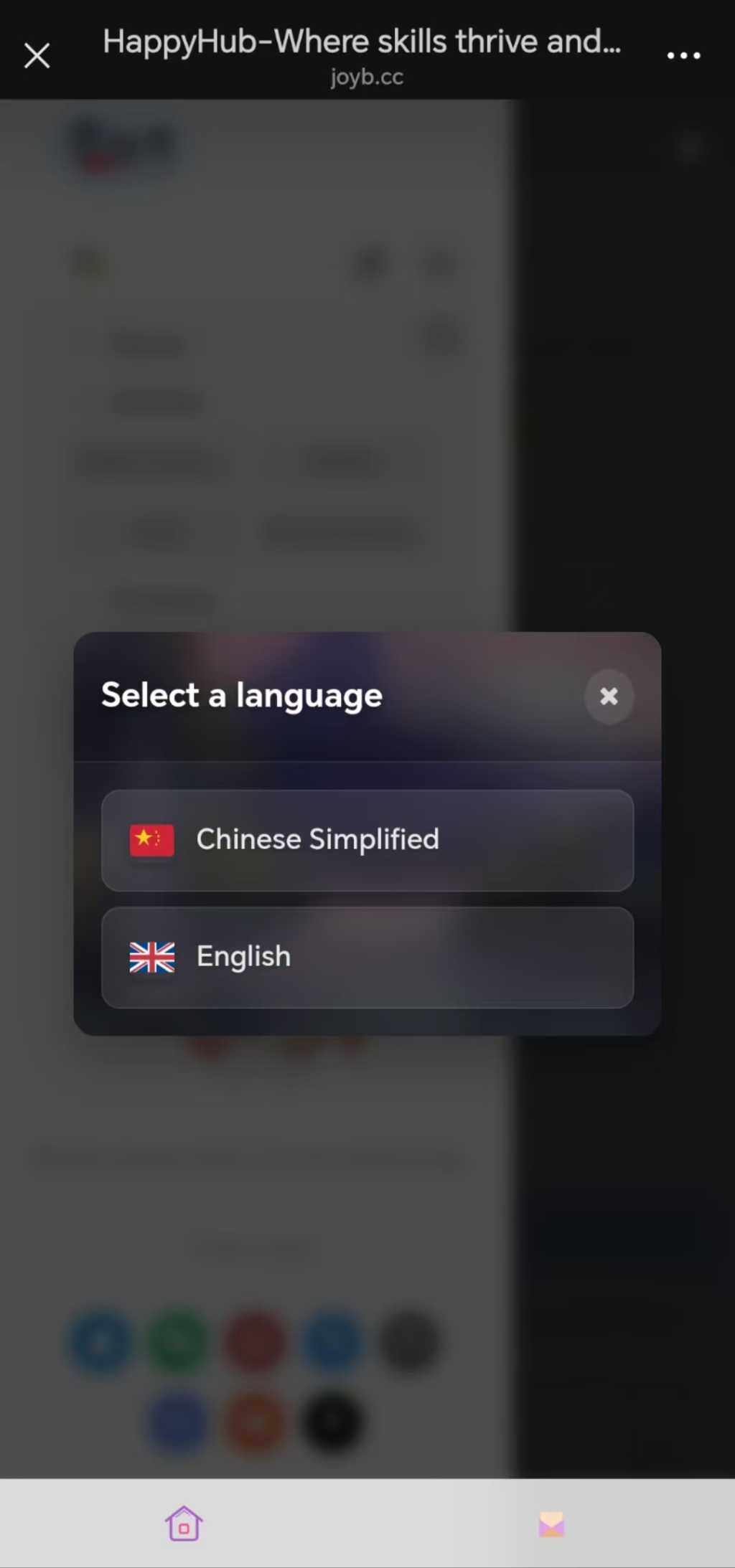
3.移动端适配,按钮在侧边栏菜单。(如若没有显示就在后台设置下翻译按钮图标)
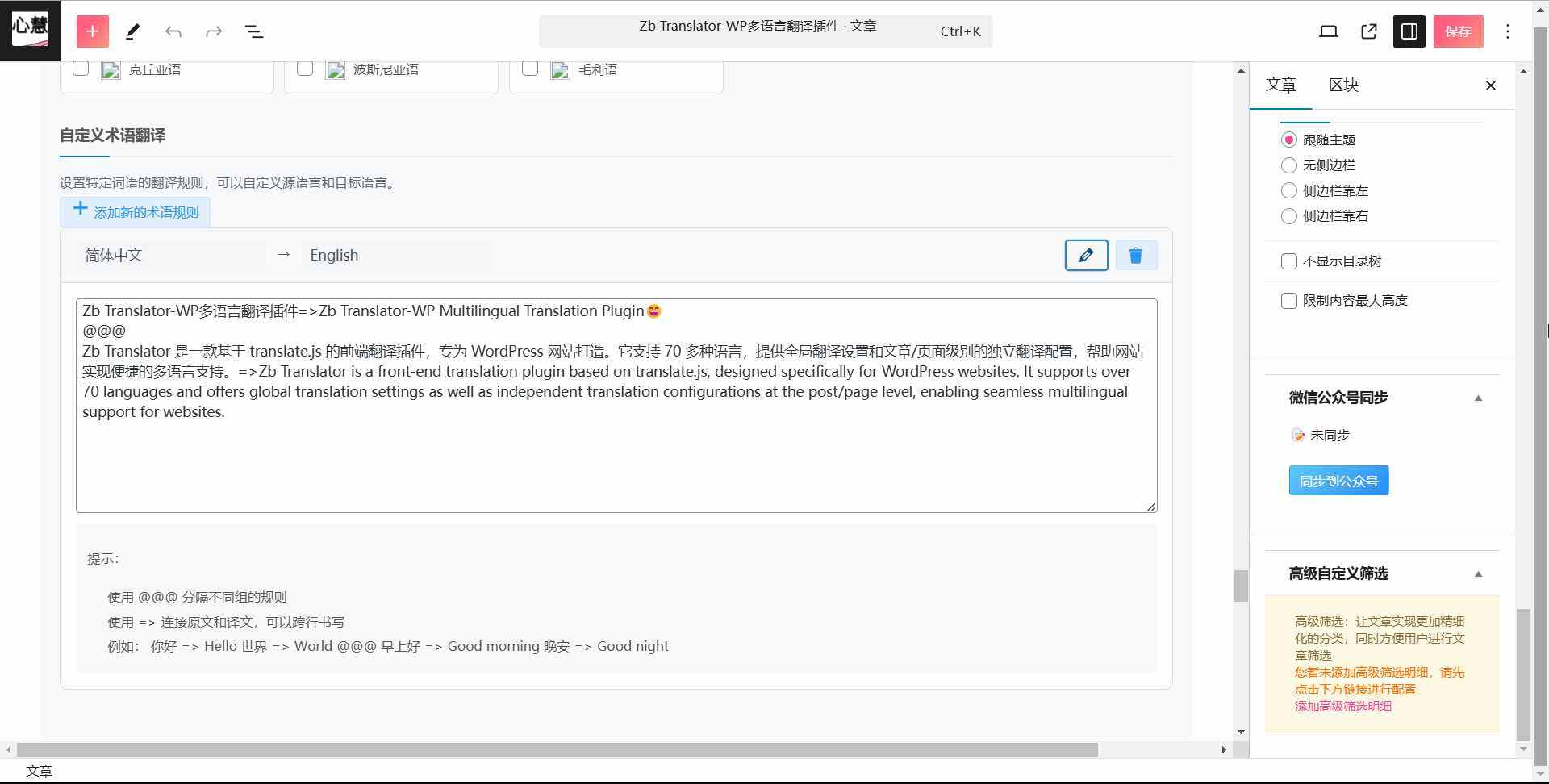
二、术语对管理系统
– 提供三级术语管理架构
├─ 全局术语库(全站生效)
├─ 文章专属术语
└─ 页面专属术语
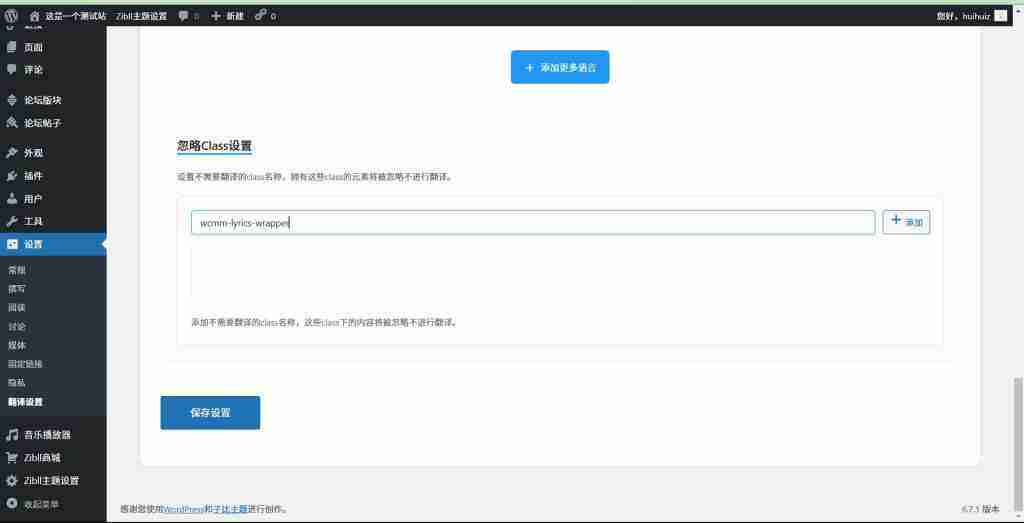
三、DOM元素排除机制
– 通过自定义CSS类名排除翻译(全局)
示例:<div class=”no-translate lyric-container”>…</div>。可参考我博客的音乐播放器,歌曲列表的歌名是没有进行翻译的就是采用了这个。
* 典型应用:音乐播放器的歌词区域、代码片段等需要保持原样的内容
开发状态说明:
当前版本功能集已满足我自己的基础需求,所以不会再继续搞这个翻译插件了,故之后的重任交给大家了。可扩展方向包括:
– 基于Class/HTML标签/ID的精准翻译控制,组合式功能,全局、文章级、页面级。-待各位开发
– 多媒体图片替换方案-待各位开发
– 其他高级功能-待各位开发
-设置界面一坨屎-待各位优化
注意事项:请将代码里的translate.js替换为自己的地址。关于translate.js网上一搜就有。也可以将代码中的下载下来然后上传到自己服务器在替换代码中的地址,否则用不了,因为我可能开启了防盗链。有些图标没有是因为我懒得搞那么多图标在代码里,只搞了常用的。只要在后台设置对应语言的图标刷新下就会有了,不需要代码里改。最开始基于初一分享的代码进行扩展后面结合translate.js官方文档进行扩展,是借助ai开发的,所以有没有什么安全漏洞我不能保证,但是我自己是用了几天了,目前没出现什么问题。








![表情[ciya]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/ciya.gif)







