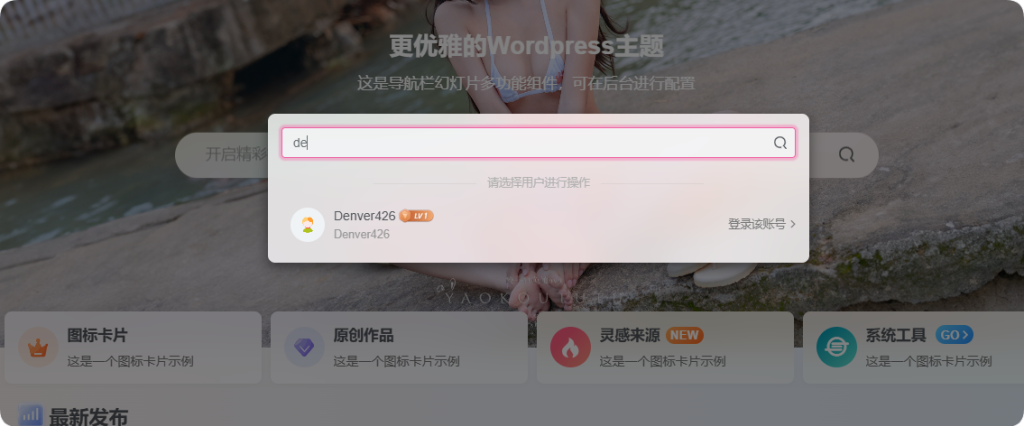
如题,制作了一个子比主题前台快速切换账号的功能,仅4个函数,1个JavaScript实现


快捷键为Ctrl+Q,非管理员无法唤出弹窗
PHP
JavaScript
jQuery(document).ready(function($) {
// 监听全局的键盘按下事件
$(document).keydown(function(event) {
// 检查是否按下了CTRL和Q键
if (event.ctrlKey && event.key === "q") {
event.preventDefault(); // 防止浏览器默认行为
// 触发模态框显示逻辑
openManageLoginModal();
}
});
// 也可以通过点击按钮来打开模态框
$('#open-modal-btn').click(openManageLoginModal);
function openManageLoginModal() {
var modalId = 'manage-login-modal';
var modalContentId = 'manage-login-modal-content';
// 检查模态框是否已经存在
if ($('#' + modalId).length === 0) {
// 创建新的模态框结构
var modalHtml = `
<div class="modal fade" id="${modalId}" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div id="${modalContentId}" class="modal-body">
<!-- 内容将通过AJAX加载 -->
<p class="placeholder t1"></p>
<h4 style="height:120px;" class="placeholder k1"></h4>
<p class="placeholder k2"></p>
<i class="placeholder s1"></i>
<i class="placeholder s1 ml10"></i>
</div>
</div>
</div>
</div>
`;
$('body').append(modalHtml);
}
// 加载远程内容
$.ajax({
url: window._win.ajax_url, // 使用已定义的ajax_url
method: 'POST',
data: {
action: 'manage_login_modal', // PHP钩子中的action名称
// 如果有其他数据需要传递给服务器端,可以在这里添加
},
success: function(response) {
// 将响应内容插入到模态框容器中
$('#' + modalContentId).html(response);
// 显示模态框
$('#' + modalId).modal('show');
},
error: function(error) {
console.error('Error loading modal content:', error);
}
});
}
});





![表情[wozuimei]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/wozuimei.gif)

![表情[xieyanxiao]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/xieyanxiao.gif)



