前言
是不是有很多小白刚入手子比主题,进入后台打算自己布局,一看怎么多模块


就觉得布局怎么这么难,瞬间失去了自己动手的想法呢?别怕看了这篇教程,直接成为子比布局大佬,下面就开始学习吧!
两种布局方式教程
首先、我们要先知道子比支持的的两种布局形式 ,分别为 实时预览布局 和 小工具布局 两种布局方式,接下来我一种方式
一种方式的详细讲。
1.实时预览布局
什么是实时预览布局呢?顾名思义,就是你配置好以后系统根据你的配置实时显示出来效果。
好处:
- 实时看到布局效果,方便修改
- 后台布局,前台不会看到
- 可设置为草稿方便后续配置
- 可以设置立即发布、定时展示
坏处:
- 对服务器、网站响应比较慢的不友好(太卡)
- 无法显示所有可布局位置
那么我们应该怎么样用这种方法进行布局呢?
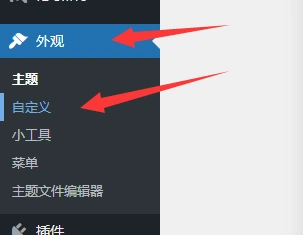
1.进入后台左手边侧边栏找到 外观→自定义点击

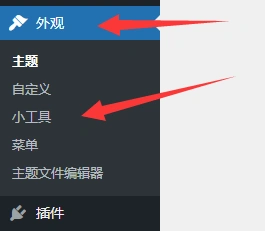
或者点击 外观→小工具 点击

进入页面后点击左上角 使用实时预览管理 进入
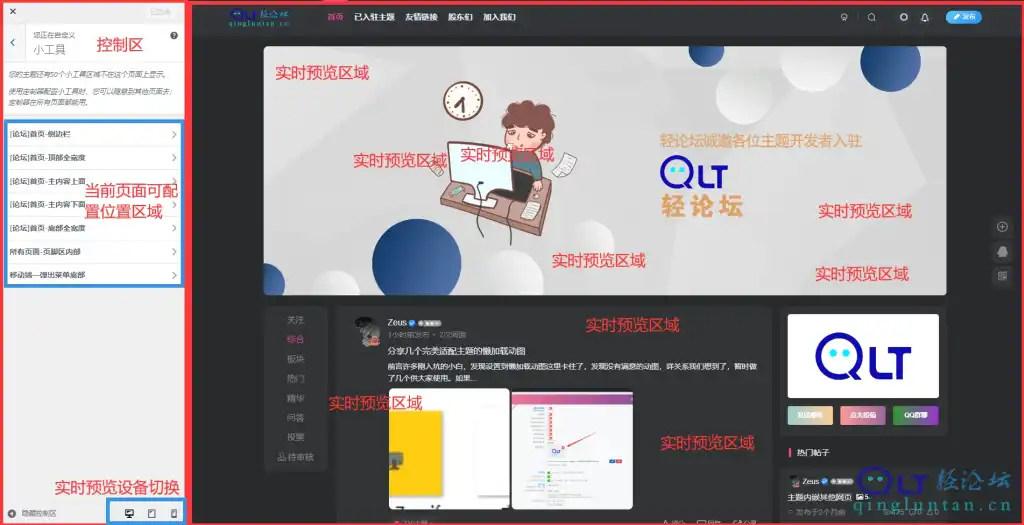
进入后点击左手边侧边栏 小工具 进入 (注:使用第二步外观→小工具进入的可以跳过这一步骤)
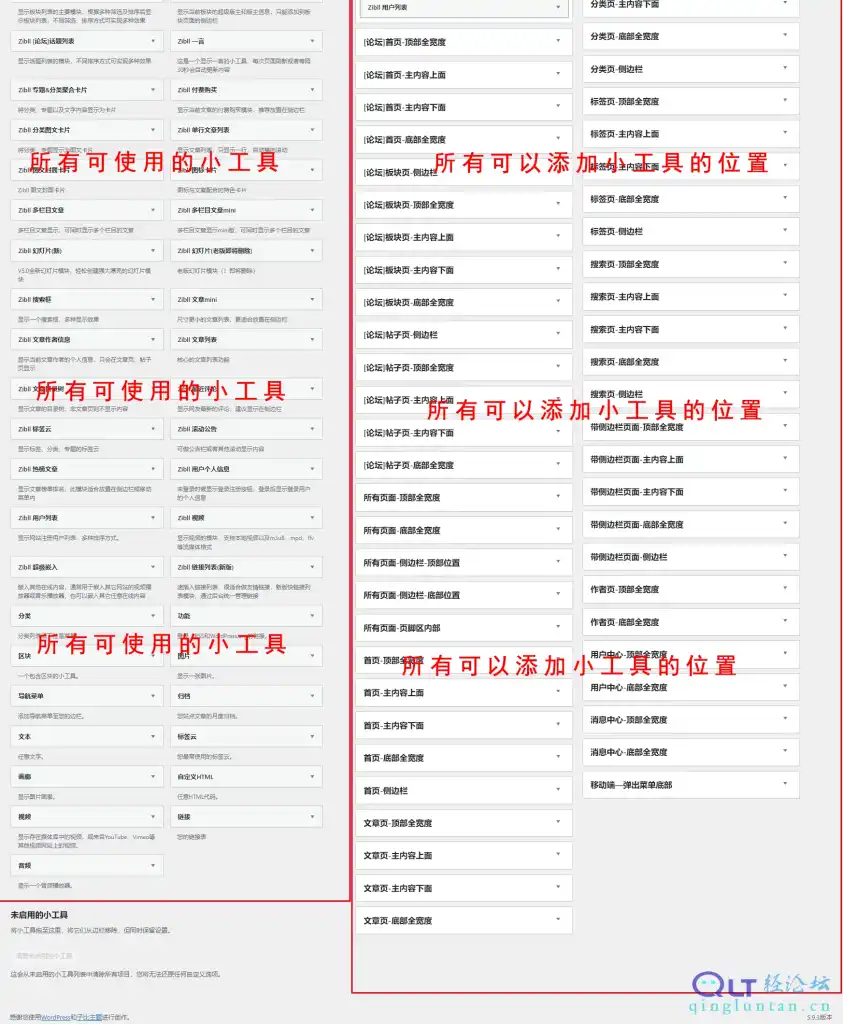
各区域用途如图所示

2.小工具布局
什么是小工具布局呢?就是你配置好某一小工具后网站前台实时生效你配置的效果。
好处:
- 可显示所有可布局位置
- 实时布局前台实时生效
坏处:
- 无法实时看到布局效果,不方便修改
- 后台布局保存后,前台可以实时看到
- 不可以设置立即发布、定时展示
那么我们应该怎么样用这种方法进行布局呢?
1.进入后台左手边侧边栏找到 外观→小工具 点击

各区域用途如图所示

如何布局
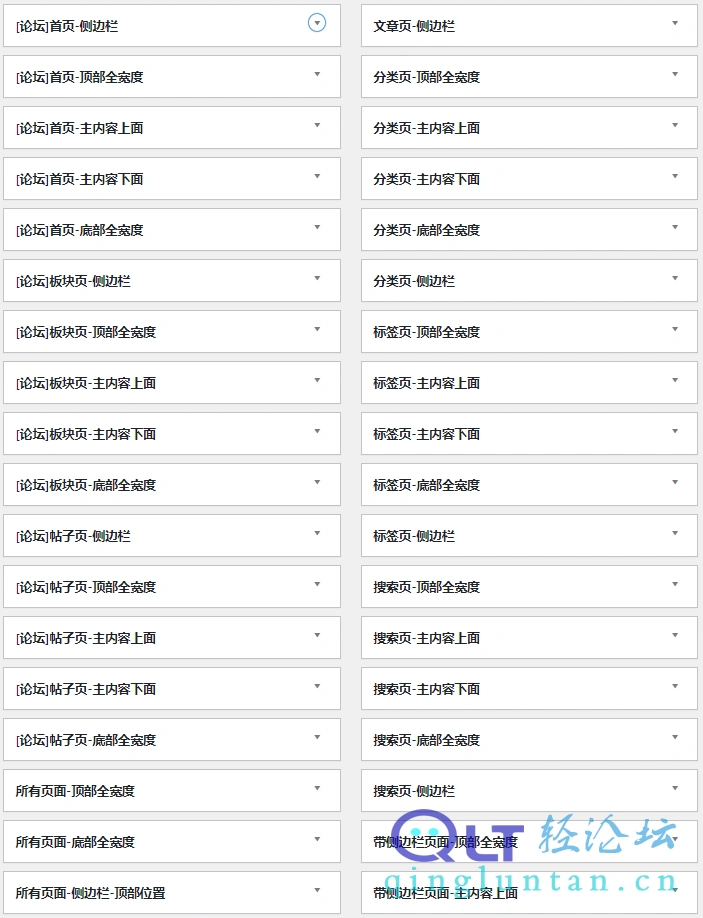
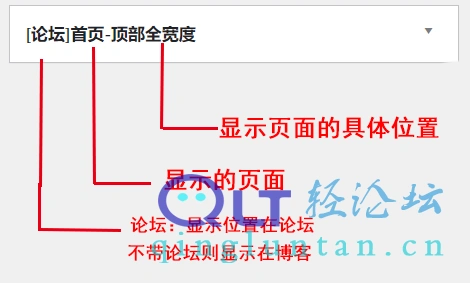
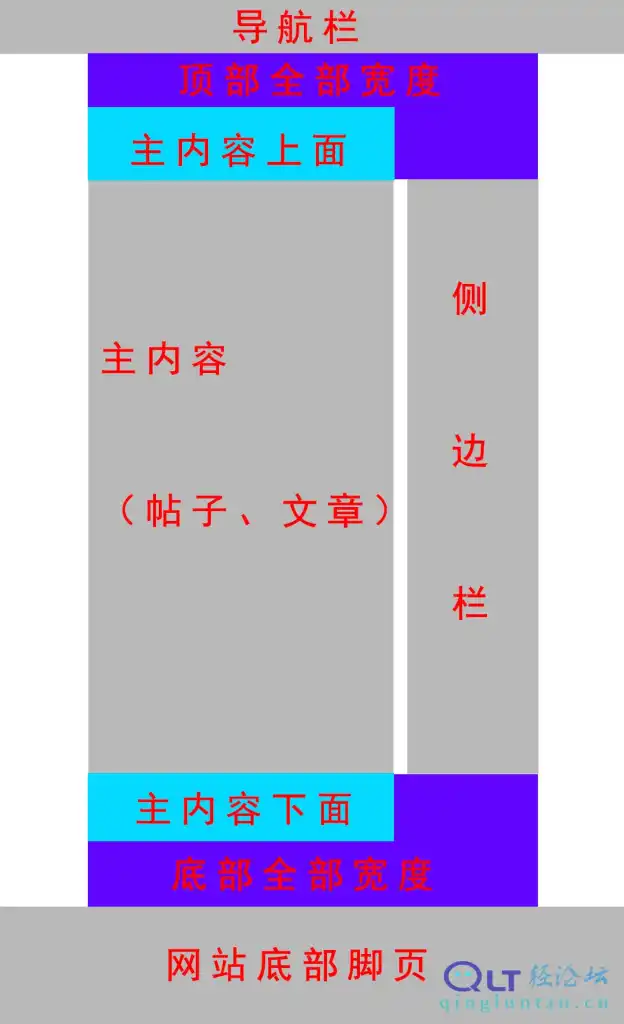
在开始教学之前先带大家了解一下可布局位置名字的意思以及子比的具体可以添加小工具的位置,具体位置如图所示,绝大部分页面一致
可布局位置名字的具体意思

子比的具体可以添加小工具的位置

那么我们知道了可布局名字的意思,和他所在的位置如何使用进行布局呢?我们继续往下看
如何使用实时预览进行布局?
1.根据上方的教程进入到我们的实时预览界面
2.控制区选择需要布局的位置点击(那么就会有人说了,你不是说实时预览布局无法显示所有可布局位置吗,那我们怎么去到其他页面进行布局)说一个小技巧实时预览布局时右边的实时预览区域也是可以点击并跳转的,你只需要在右边进入到你需要布局的页面,左边控制区就会跟随刷新该页面的可配置位置。
3.进入需要布局的位置后点击 添加小工具 弹出的为小工具列表,选择自己需要用到的小工具点击一下就会添加上去

4.设置好所添加的小工具后点击完成,就可以在相关位置看到效果

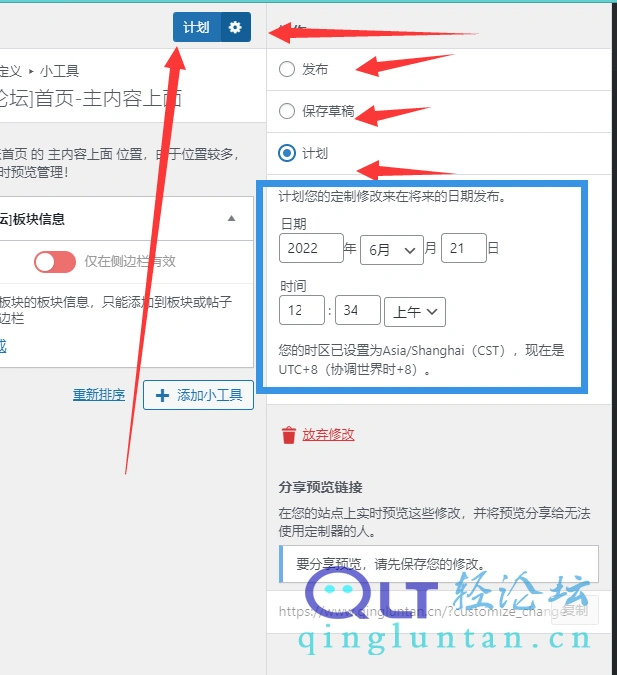
5.所有的设置好后就可以根据需求发布了,点击发布则为马上更新前台,也可点击右边的小齿轮进行计划性发布。

如何使用小工具进行布局
1.根据上方的教程进入到我们的小工具配置界面
2.在左侧的所有小工具里找到需要的小工具。
可以直接鼠标拖动该小工具到右手边我们需要放的位置。
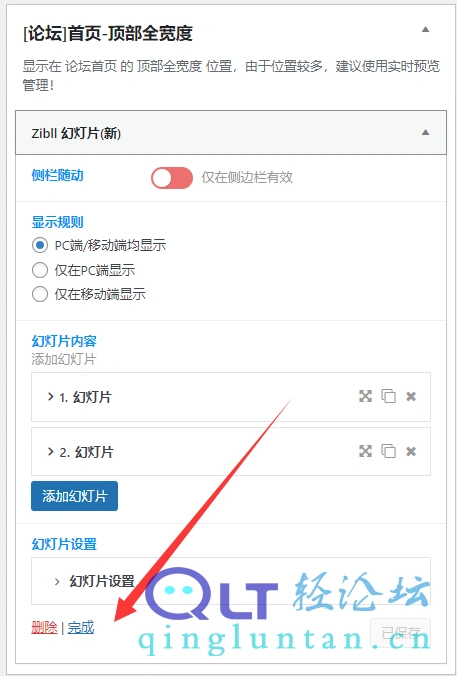
也可以点该小工具在下方弹出的列表选择需要放的位置,然后点击添加小工具。
3.添加后我们就可以在刚刚选择的位置看到该小工具。

4.设置完成后点击完成,就可以在前台相关位置看到效果。
PS.同一位置的多个小工具是根据你的排序来的,例如你配置的小工具1、2、3,由上到下的顺序为3、1、2,那么前台小工具的显示顺序也为由上至下3、1、2排序,排序可以鼠标长按拖动进行排序;有的小工具设置好但并不显示,可以尝试删掉重新添加一下。
原文出处:轻论坛 —Zeus 未经允许禁止转载




![表情[guzhang]-WordPress主题模板-zibll子比主题](https://www.zibll.com/wp-content/themes/zibll/img/smilies/guzhang.gif)








